Testimonials
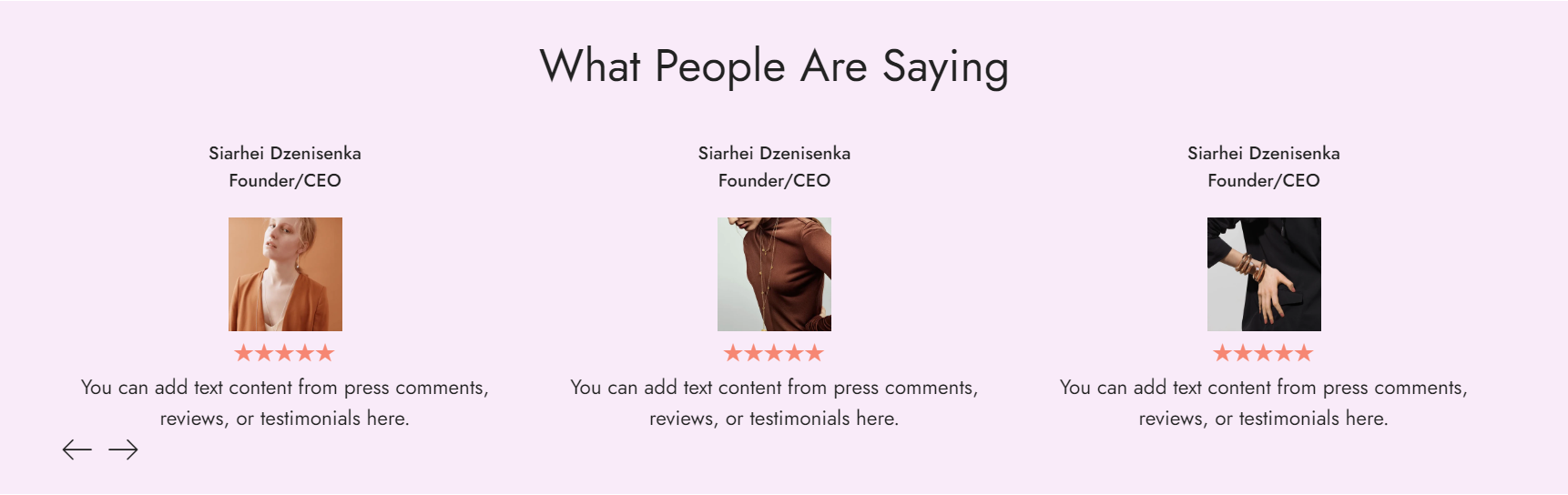
The Testimonials section lets you feature quotes from customers. It's a type of social proof that talks about your brand, service, and overall experience of your existing customers, building confidence and trust in your potential customers.

Steps
In the theme editor (Customize), click Add section
Locate Testimonials
Save
Section settings
Section header and General
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.
Adjust the text alignment (left/center/right) along with the background color and container type.

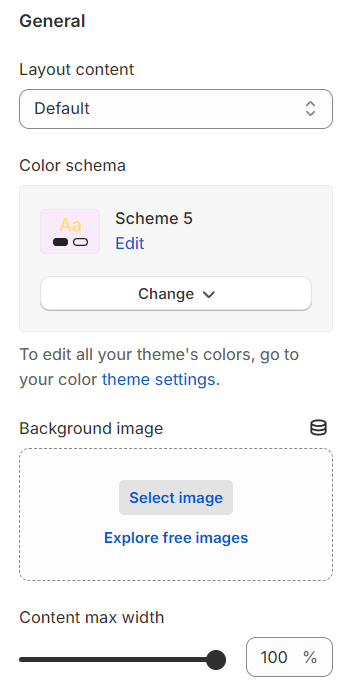
Layout: You can choose between Fluid Container, Stretch width, Full width for the layout or just leave it with the default layout of the video.
Color schema: You are allowed to change text color, background color, etc. with preset color.
Background image: Set background image for the whole section

Testimonials
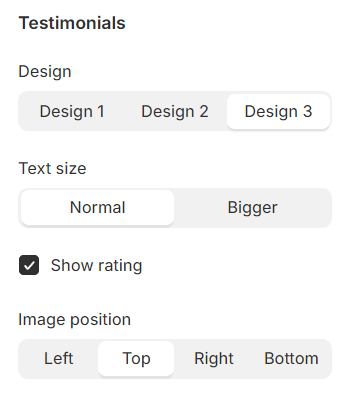
Design: You have three layouts available for selection, allowing you to choose the best fit for your site's aesthetic.
Text Size: Two preset font sizes are available—normal and bigger—providing flexibility in how text appears.
Show Rating: This feature displays a 5-star rating system on each testimonial, offering visual feedback on experiences or products.
Image Position: Customize the placement of images in relation to the text content to achieve a balanced and engaging testimonial display.

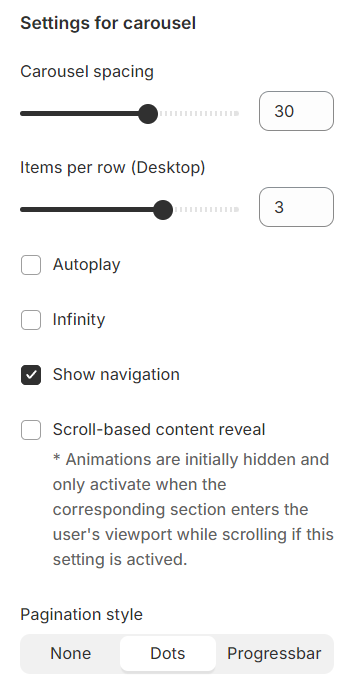
Carousel setting
Autoplay / Infinite Play: Enable this setting for the carousel to automatically scroll through items indefinitely, providing a seamless browsing experience.
Show Navigation: Activate arrows for users to manually swipe through carousel items.
Scroll-based Content Reveal: Animations remain hidden until the specific section scrolls into the user's viewport, making content appear dynamically as users navigate through the page.
Pagination Style: Choose between a dot system or a progress bar to indicate navigation and progress within sections or slides, offering a visual guide to the user's location within the content.

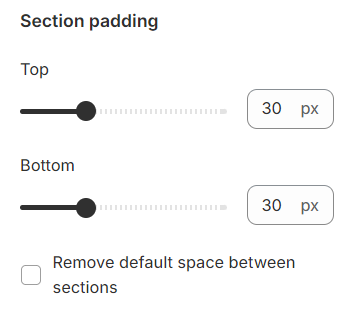
Section padding
Section padding allows you to specify the space between the slideshow and the preceding or following sections, or both.

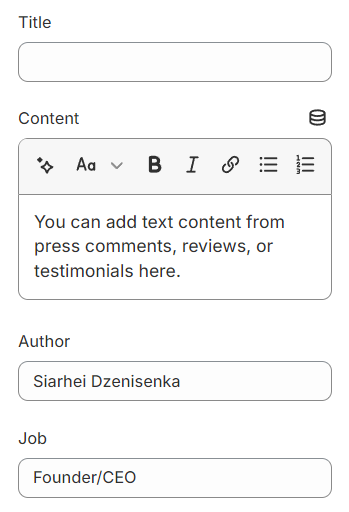
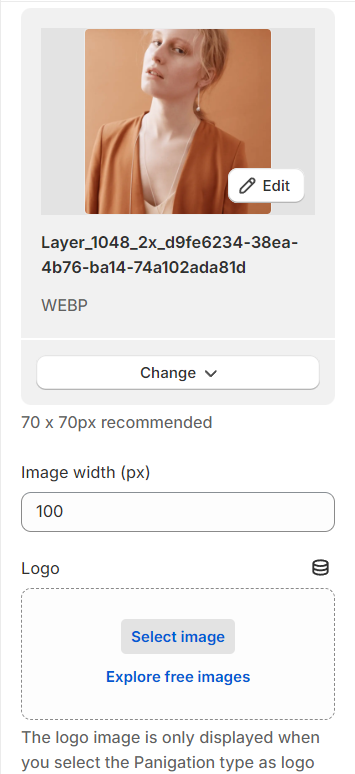
Blocks settings
The settings for each testimonial block include various options for configuring the sender's information and avatar. This allows you to personalize testimonials by adding names, roles, or any relevant details about the sender, alongside their photo or logo, enhancing credibility and visual appeal.


Last updated