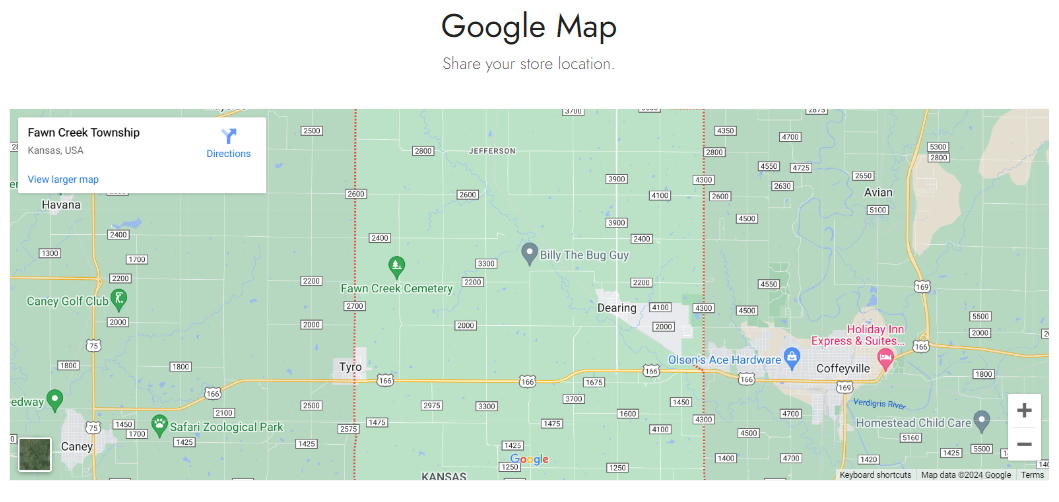
Google maps
A great way to show your nearest store address when the customers want to do offline shopping.

Steps
In the theme editor (Customize), click Add section
Locate Google maps
Save
Section settings
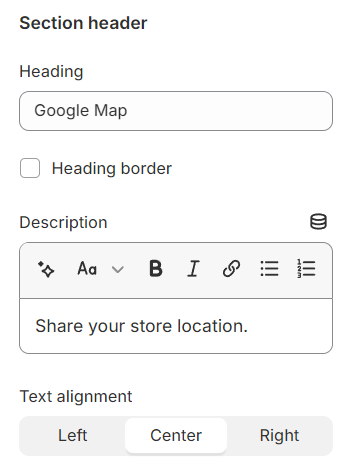
Section header and general
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.
Adjust the text alignment (left/center/right) along with the background color and container type.

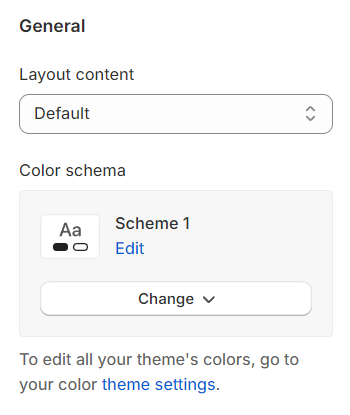
Layout: You can choose between Fluid Container, Stretch width, Full width for the layout or just leave it with the default layout of the video.
Color schema: You are allowed to change text color, background color, etc. with preset color.

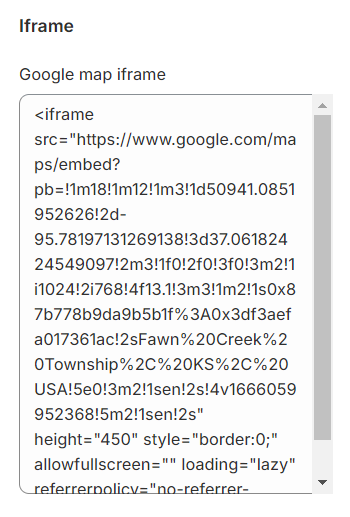
Iframe
This refers to the embed code you can obtain from Google Maps, allowing you to integrate maps directly into your website or digital content for easy location referencing.

Section padding
Section padding allows you to specify the space between this section and the preceding or following sections, or both.

Last updated