Gallery
The Gallery displays a quick list of desired images with links to catch visitors' attention.

Steps
In the theme editor (Customize), click Add section
Locate Gallery
Save
Section settings
Section header and general:
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.
Adjust the text alignment (left/center/right) along with the background color and container type.

Layout: You can choose between Fluid Container, Stretch width, Full width for the layout or just leave it with the default layout of the video.
Color schema: You are allowed to change text color, background color, etc. with preset color.

Gallery settings
Type of the gallery can be selected between Grid and Carousel.
Column gap refers to the space between two images.
The Aspect ratio can be configured using preset options or customized according to your preferences.

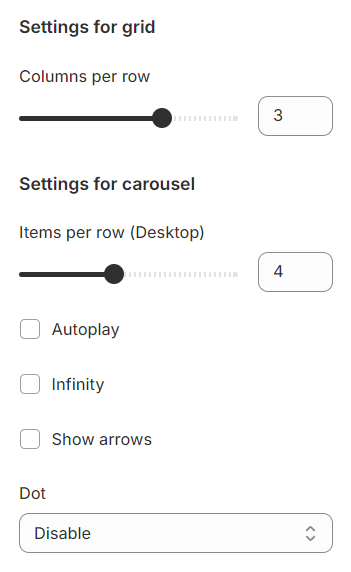
Grid and Carousel settings
Specify the grid layout by setting the number of columns per row and adjust the carousel by determining the number of items displayed per row.
Furthermore, for the carousel, you have the option to activate autoplay, enable infinite looping, and add arrow buttons to facilitate navigation through the slides either forward or backward.

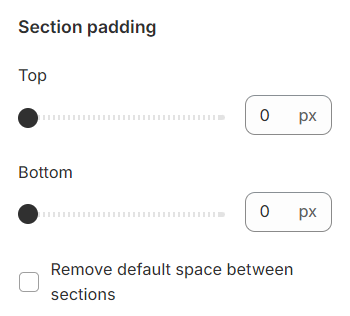
Section padding
Section padding allows you to specify the space between this section and the preceding or following sections, or both.

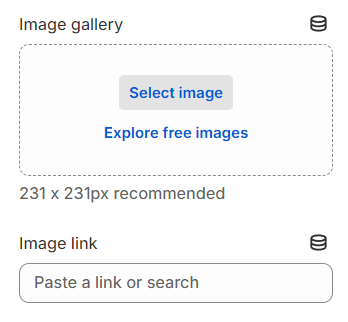
Blocks settings
Select images for the gallery and assign direct links to each, enabling visitors to access additional content or pages by clicking on the gallery images.

Last updated