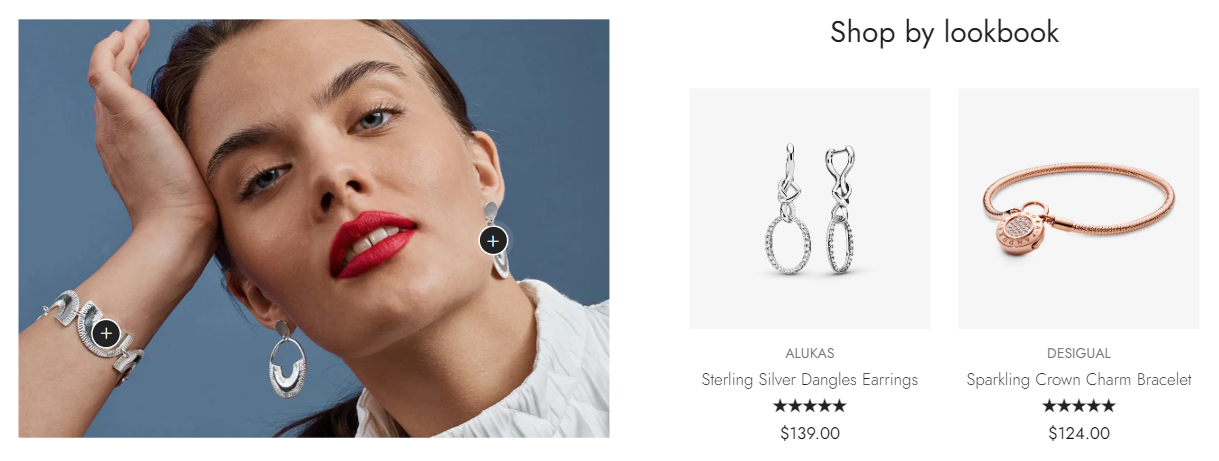
Shop the look
Shop the look is where a set of products mixed and matched together. This section allows merchants to showcase complete outfits or curated product combinations, encouraging customers to easily purchase entire looks with just a few clicks.
By creating visually appealing collections, merchants can leverage the Shop the look section to influence customer buying decisions and enhance the overall aesthetic appeal of their online store.

Steps:
In the theme editor (Customize), click Add section
Locate and custom Shop the Look
Section settings
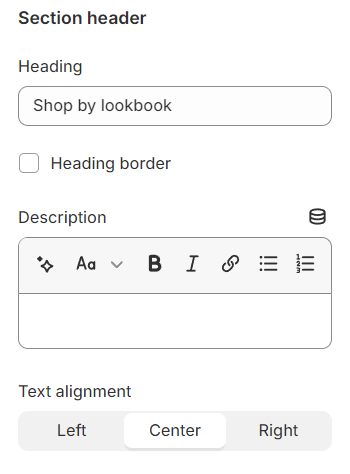
Section header and general
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.
Adjust the text alignment (left/center/right) along with the background color and container type.

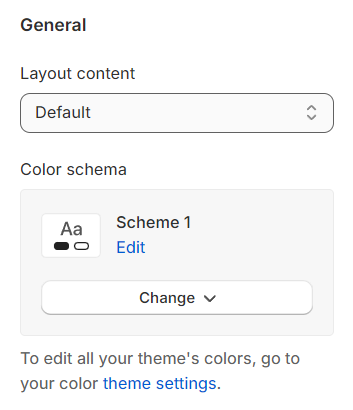
Layout: You can choose between Fluid Container, Stretch width, Full width for the layout or just leave it with the default layout of the video.
Color schema: You are allowed to change text color, background color, etc. with preset color.

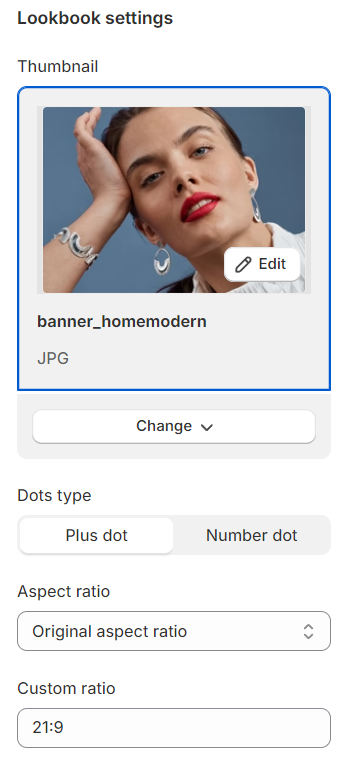
Lookbook settings
You can choose which image to show up as thumbnail and custom it in this setting.
Dots type: custom button placed in specific points on thumbnail image
Aspect ratio: adjust the ratio of the thumbnail image with the given choices
Custom ratio: adjust the ratio of the thumbnail image as you want
Thumbnail position: set the position of the thumbnail image relative to lookbook products

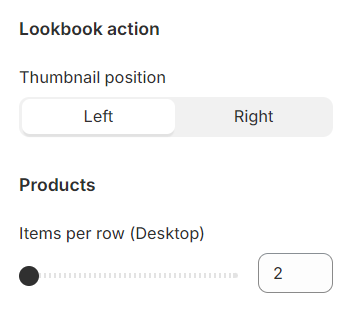
Lookbook action and Product
Thumbnail Position: Adjust the placement of thumbnails to either the left or right side on desktop views, ensuring optimal layout and visual balance.
Items Per Row: Specify the number of items you wish to display per row, tailoring the arrangement to fit your design preferences and content needs.

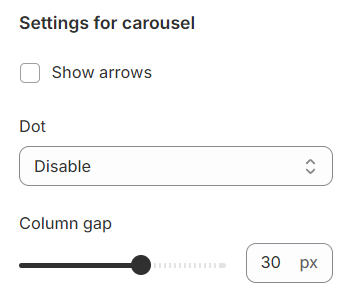
Settings for carousel
Show Arrows: Activate arrows for users to manually swipe through carousel items.
Direct Navigation via Dot: Utilize dots to allow users to jump directly to a specific tab or item in the carousel, enhancing navigation efficiency.
Column gap: Adjust the spacing between two Instagram items to ensure a visually pleasing and well-organized layout within the Instagram block.

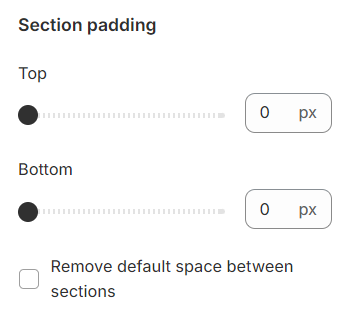
Section padding
Section padding allows you to specify the space between this section and the preceding or following sections, or both.

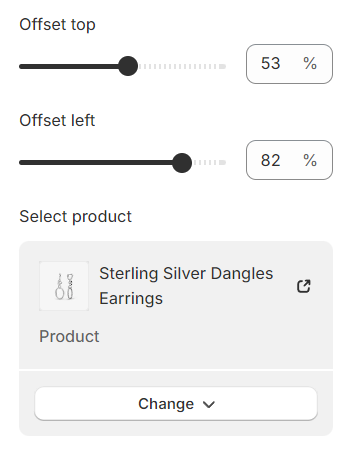
Blocks settings
You now have the option to select related products to promote, along with the ability to set the position of the plus sign, which represents these products, both vertically and horizontally for precise placement.

Last updated