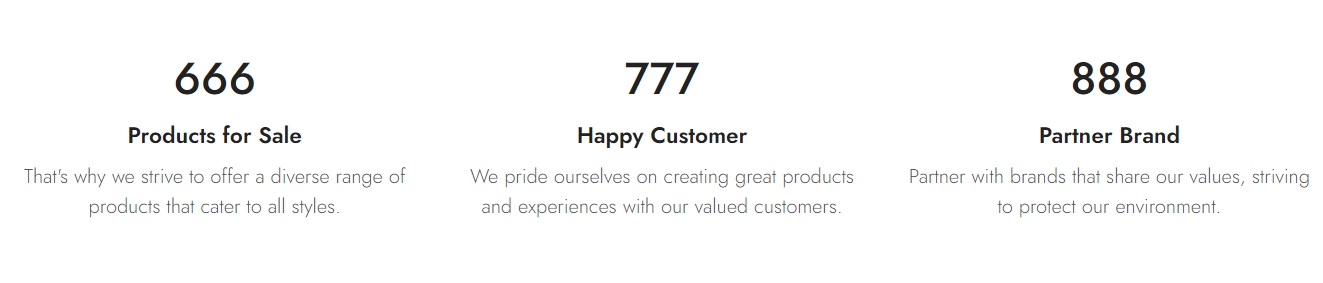
Counter
The Counter section provides the flexibility to showcase your accomplishments anywhere in your theme, allowing you to highlight your achievements effectively.

Section settings
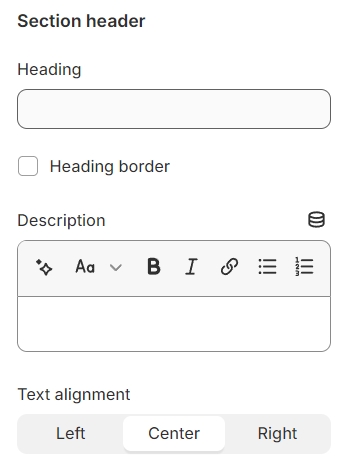
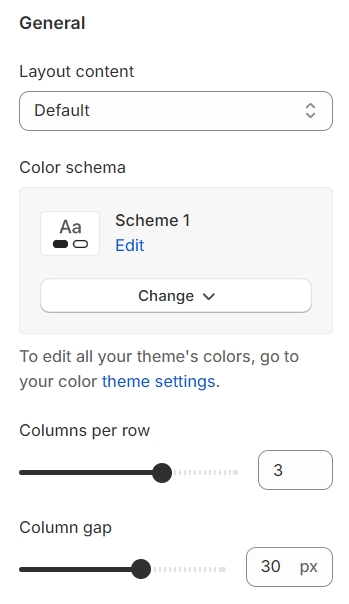
Section header and General setting
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.
Adjust the text alignment (left/center/right) along with the background color and container type.

Layout: You can choose between Fluid Container, Stretch width, Full width for the layout or just leave it with the default layout of the video.
Color schema: You are allowed to change text color, background color, etc. with preset color.

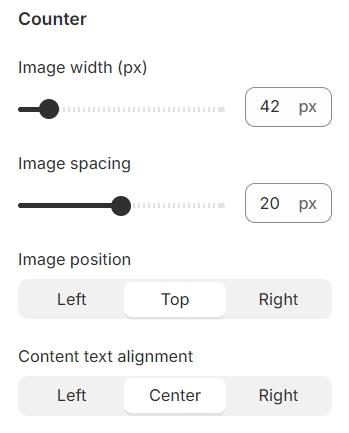
Counter settings

Typography
Typography settings include customization options for headings, subheadings, and descriptions. You can adjust the Font size and Font weight for each of these text elements to match your design preferences.
Additionally, the Spacing between each element can be tailored, allowing for optimal readability and a visually appealing layout that enhances the overall user experience.


Section padding
Section padding allows you to specify the space between this section and the preceding or following sections, or both.

Blocks settings
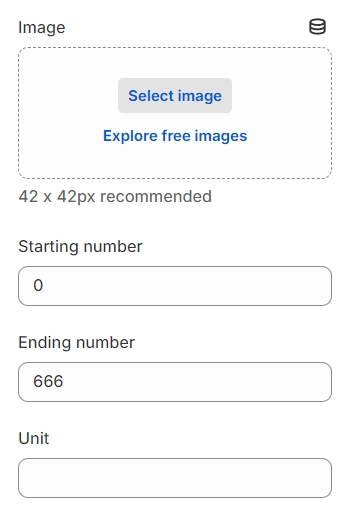
Here, you can configure the Counter section to display and highlight each of your achievements effectively.
Starting number: the first number to start counting
Ending number: the last number to stop
Unit: the unit of measurement

Heading: This setting allows you to specify a title or header for an achievement section.
Description: Here, you can provide a detailed explanation or context related to the achievement, offering readers more insight into its importance or background.

Last updated