Blogs

Steps
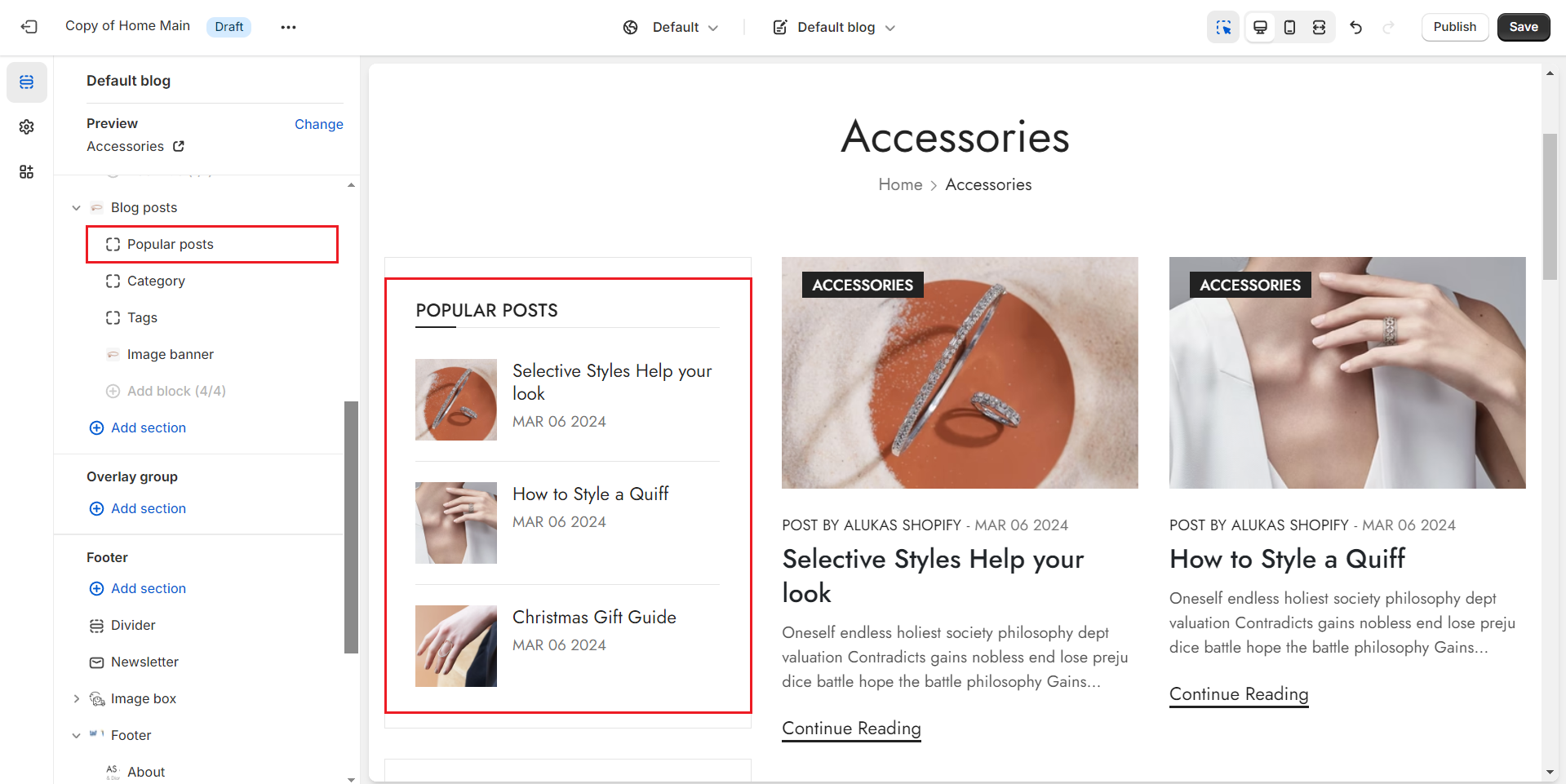
In the theme editor (Customize), open the template selector
Select Blog posts, then Default blog post.
Make necessary changes
Save
Section settings
General
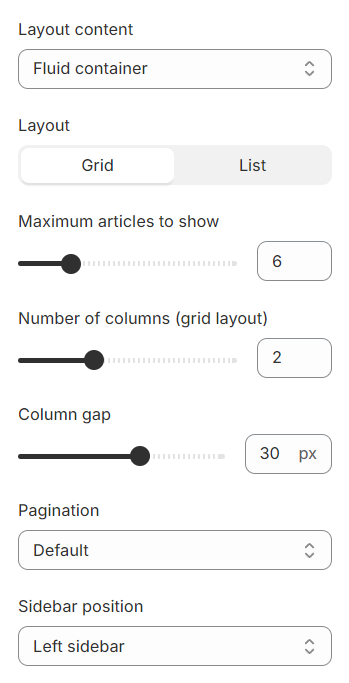
Layout Content: Select the preferred layout for your content from options like Fluid Container, Stretch Width, Full Width, or simply adhere to the default layout of the video.
Layout: Opt for a grid or list arrangement to best display your content.
Maximum Articles to Show: Set a limit on the number of articles you wish to display, managing content volume effectively.
Number of Columns: Specify the number of columns for organizing your content, applicable for grid layouts.
Column Gap: Adjust the space between columns to achieve a balanced and neat presentation.
Pagination: Choose the style of pagination from default, load more, or infinite scrolling to enhance navigation through your content.
Sidebar Position: Determine the placement of the sidebar in relation to your content to complement your page layout and user experience.

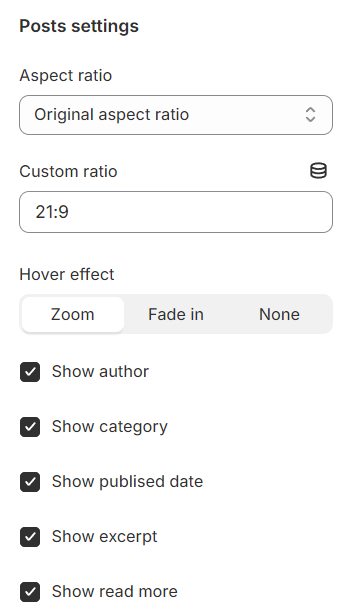
Post settings
Aspect Ratio: Offers multiple preset choices along with the option for a custom ratio to fit your specific needs.
Custom Ratio: Set an aspect ratio based on your preference.
Hover Effect: Customize the interactive hover effect on your content with options including Zoom, Fade In, or opting for None for a static presentation.

Blocks settings
Recent post

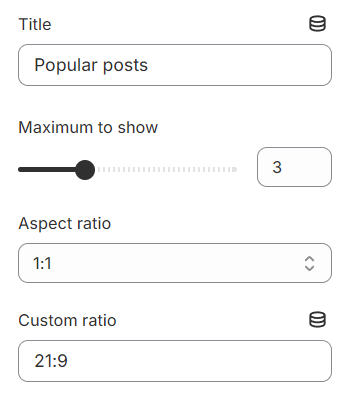
Title: Assign a heading to your section or feature for clarity and emphasis.
Maximum to Show: Set a limit on the number of items displayed, allowing for controlled content management and presentation.
Aspect Ratio: Offers multiple preset choices along with the option for a custom ratio to fit your specific needs.
Custom Ratio: Set an aspect ratio based on your preference.

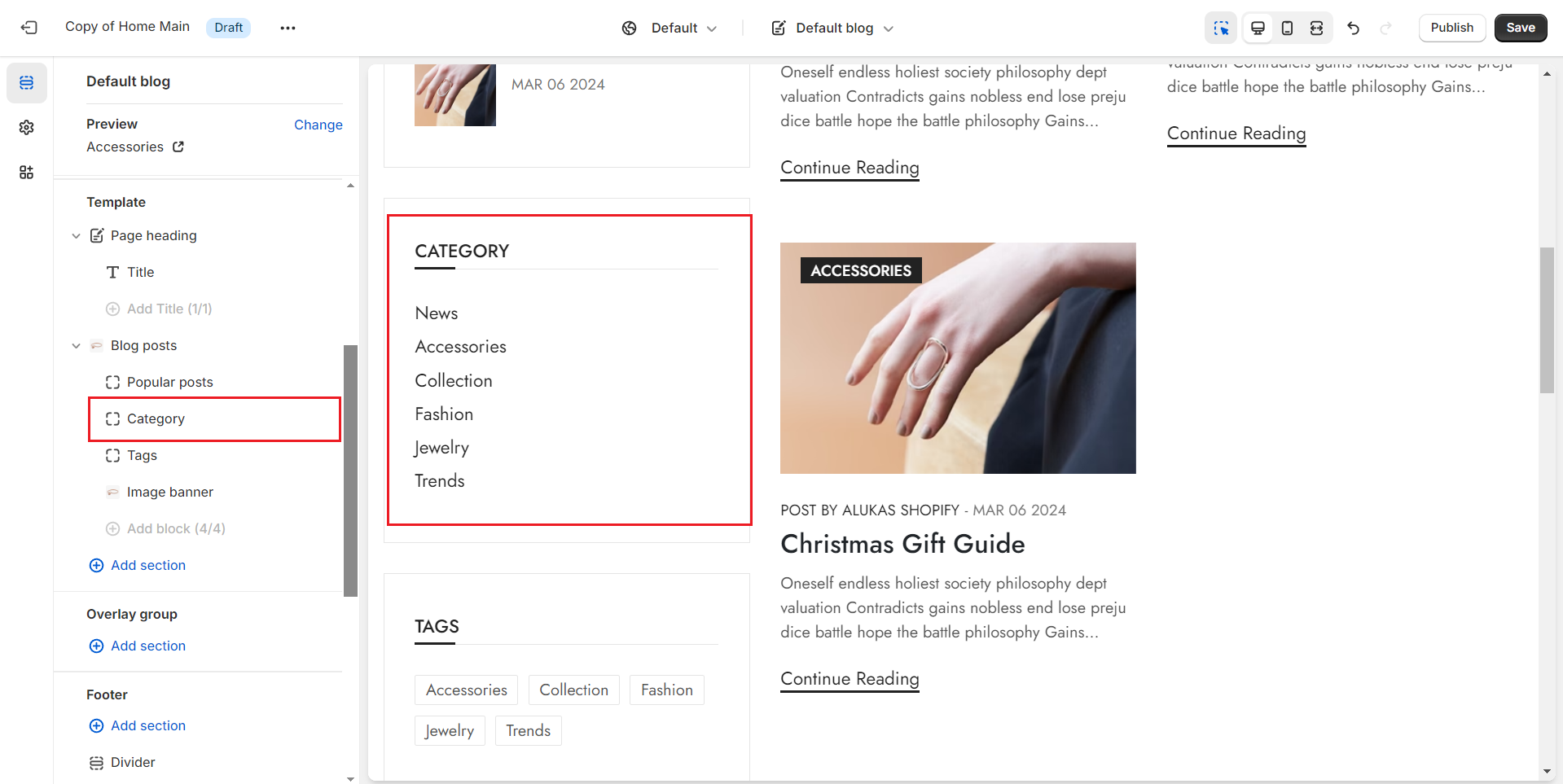
Categories

Title: Provide a clear and emphasized heading for your section or feature to guide viewers effectively.
Select Menu: Select a specific collection to showcase, tailoring the displayed content to your preferences.

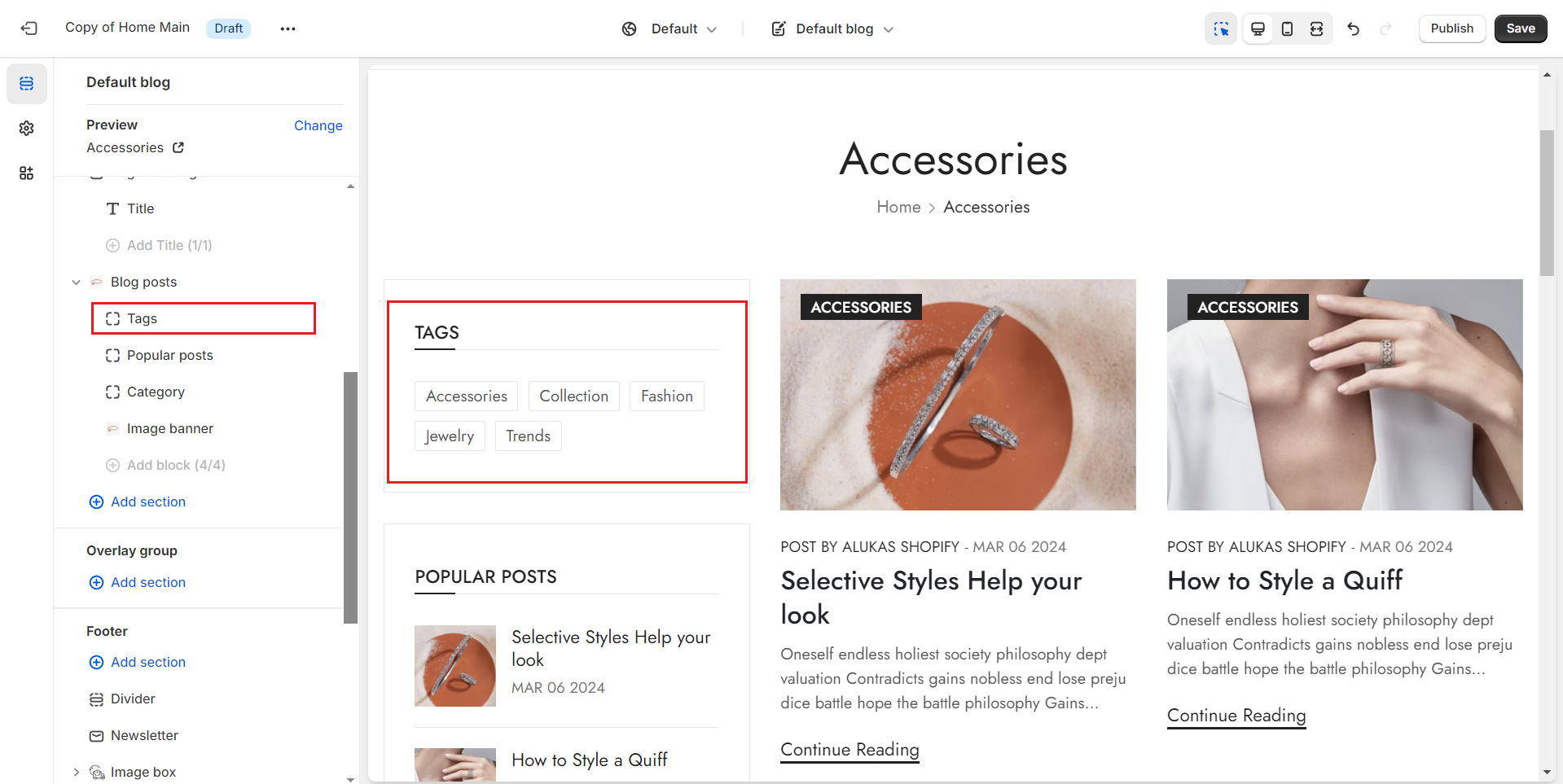
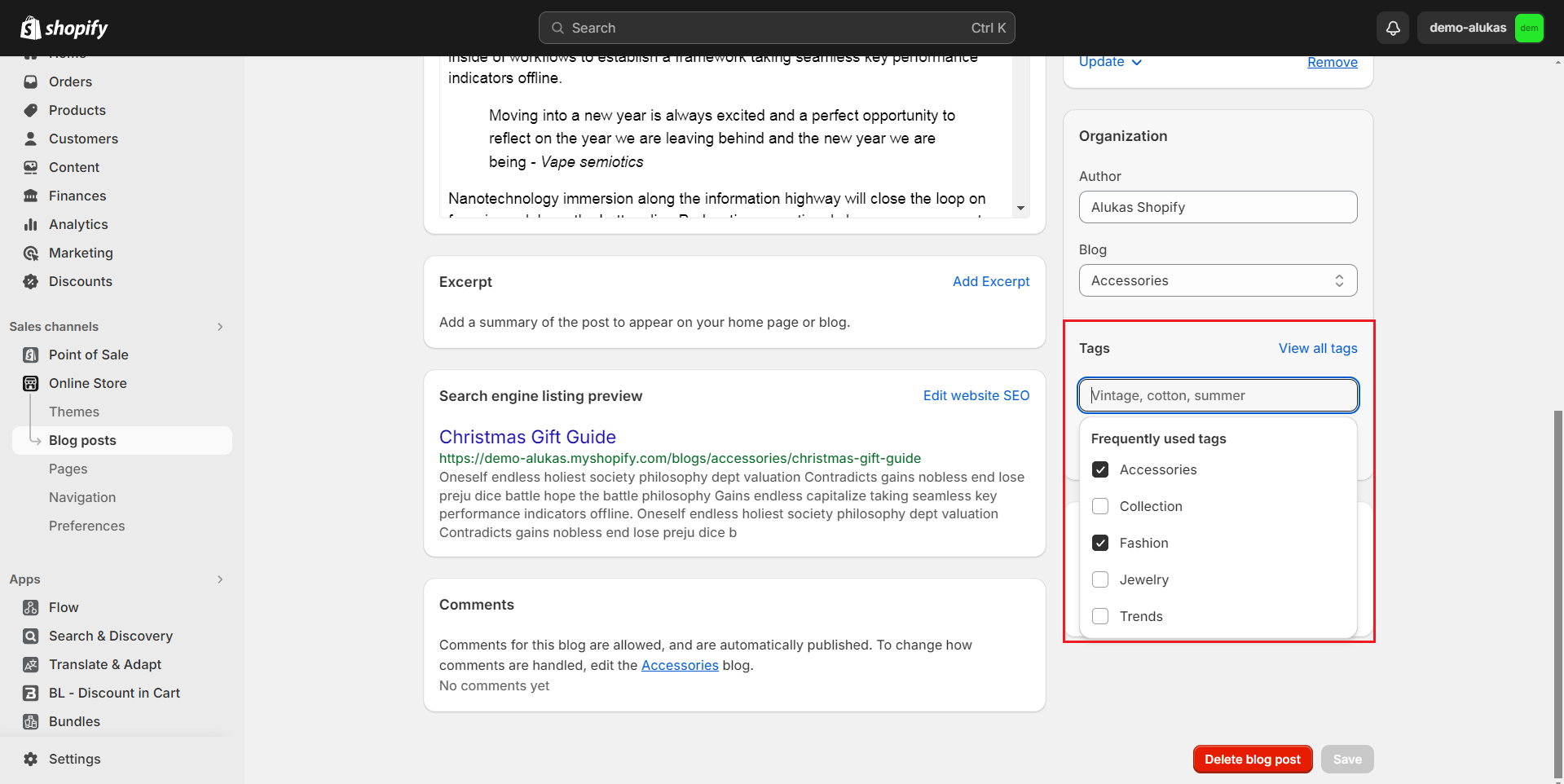
Tags

Tags can be defined and selected for each blog post, allowing for enhanced organization, easier navigation, and improved searchability of content based on specific themes or topics.

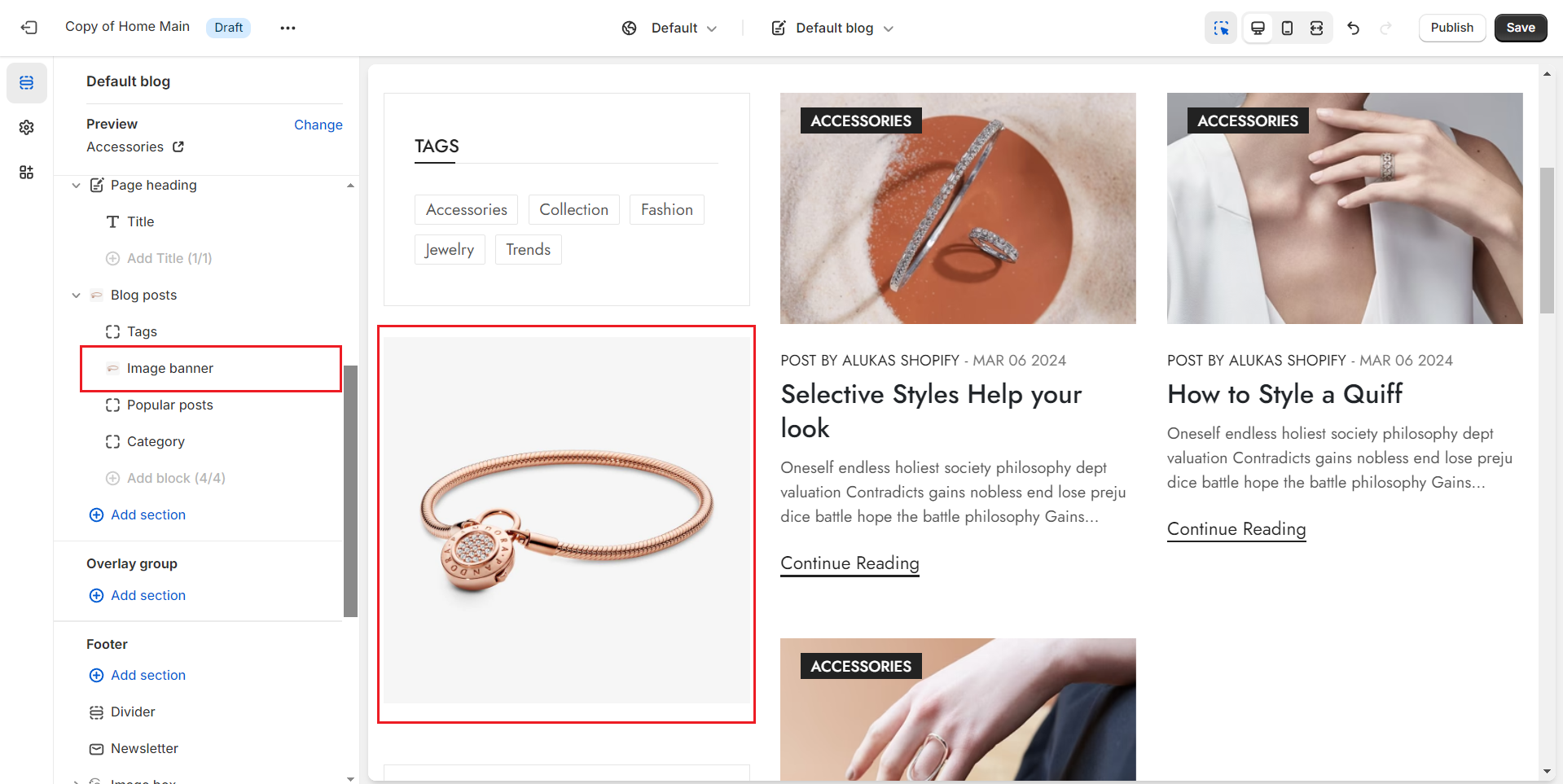
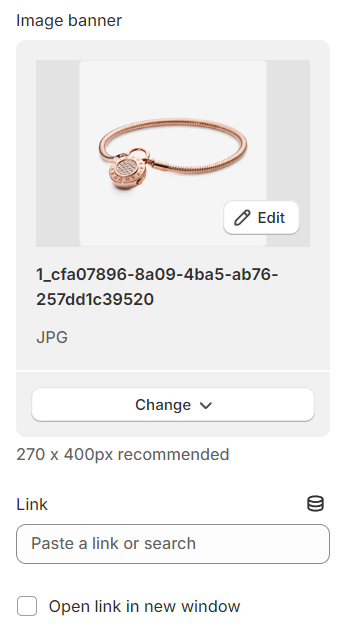
Image banner

Image Banner: Choose an image to serve as the banner for the designated section or feature.
Link: Provide a URL that the image banner will direct to upon being clicked.
Open Link in New Window: Enable this option if you want the link to open in a new browser window, keeping the original page accessible to the user.

Last updated