Instagram is one of the most influential social platforms that can attract potential customers. Using it in your store can be a tactic move.

Steps
In the theme editor (Customize), click Add section
Locate Instagram
Save
Section settings
Section header and General
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.
Adjust the text alignment (left/center/right) along with the background color and container type.

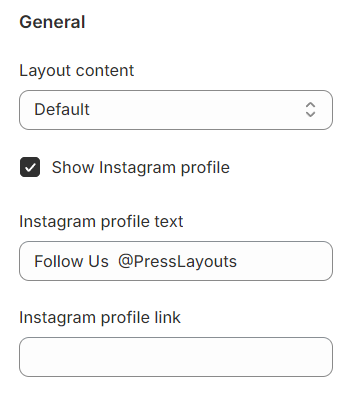
Layout: You can choose between Fluid Container, Stretch width, Full width for the layout or just leave it with the default layout of the video.
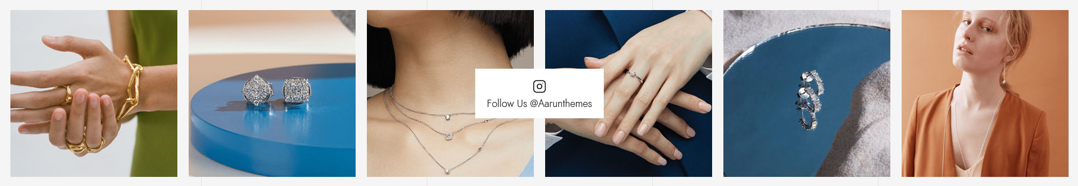
The Instagram profile layer is placed over the Instagram block, showcasing your Instagram account and providing a direct link to your social media presence within that section.

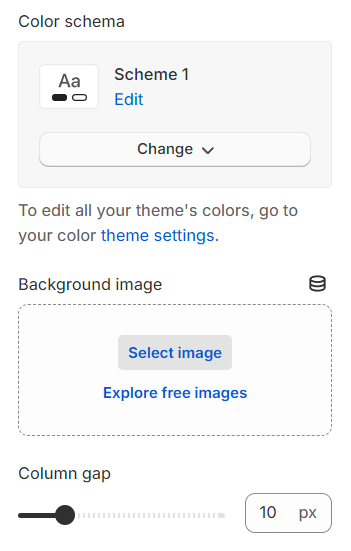
Color schema: You are allowed to change text color, background color, etc. with preset color.
Background image: Select a background image to be applied across the entire section, setting a cohesive visual tone or theme for that part of your content.
Column gap: Adjust the spacing between two Instagram items to ensure a visually pleasing and well-organized layout within the Instagram block.

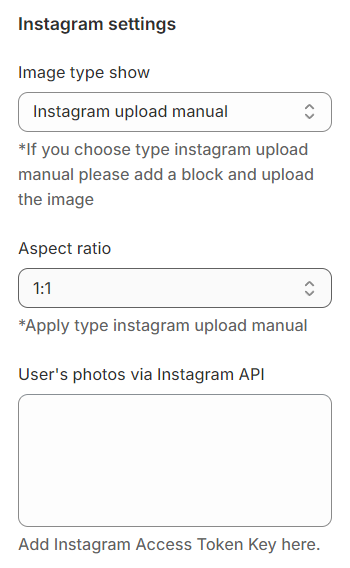
Instagram settings
You have the option to either manually upload images to the Instagram section or automatically populate it using the Instagram API, depending on your preference for control and convenience.

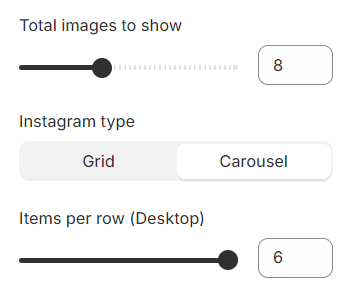
Choose both the number of items to display and the layout format (grid or carousel) to customize how your content is visually organized and presented.

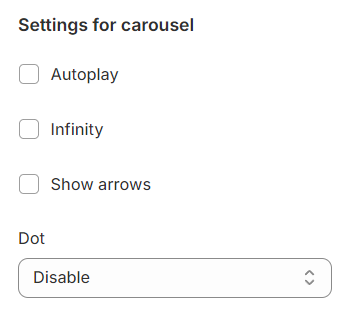
Settings for carousel
Autoplay / Infinite Play: Enable this setting for the carousel to automatically scroll through items indefinitely, providing a seamless browsing experience.
Show Arrows and Dots: Activate arrows for users to manually swipe through carousel items and dots for a visual indicator of their position within the carousel.
Direct Navigation via Dot: Utilize dots to allow users to jump directly to a specific tab or item in the carousel, enhancing navigation efficiency.

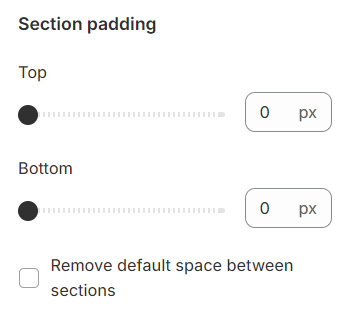
Section padding
Section padding allows you to specify the space between this section and the preceding or following sections, or both.

Blocks settings
You have the flexibility to choose between Image or Video as the content type for your display, allowing for a diverse range of visual presentations.
Link: Provide a direct link to the associated image, enabling users to access it with a single click.

Last updated