Contact
You can add a contact page to your store to let customers get in touch with you.

Steps
In the theme editor (Customize), open the template selector
Select Pages, then Contact.
Make necessary changes
Save
Section settings
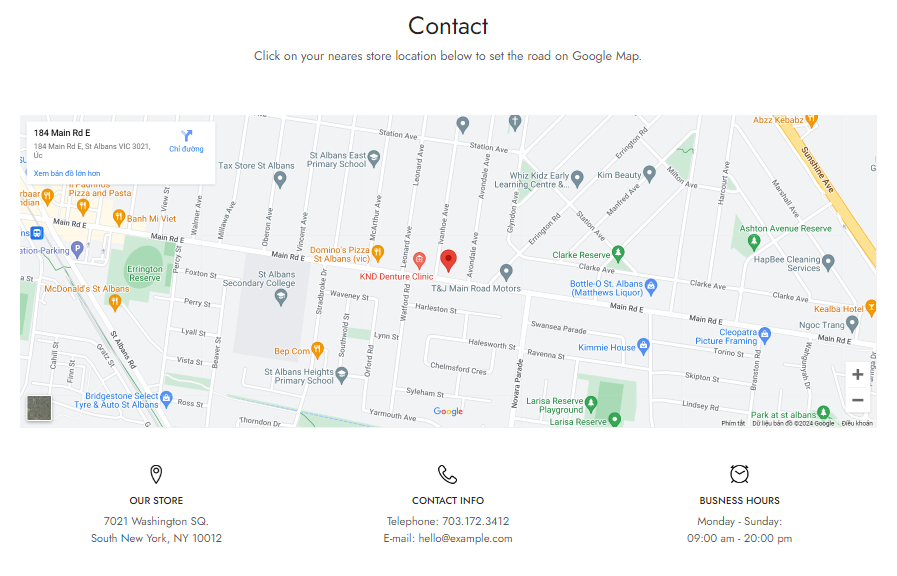
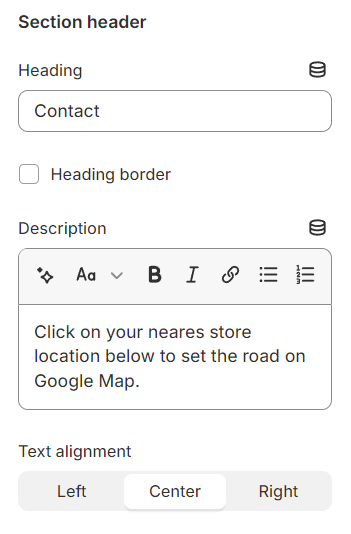
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.
Adjust the text alignment (left/center/right) along with the background color and container type.

Layout: You can choose between Fluid Container, Stretch width, Full width for the layout or just leave it with the default layout of the video.

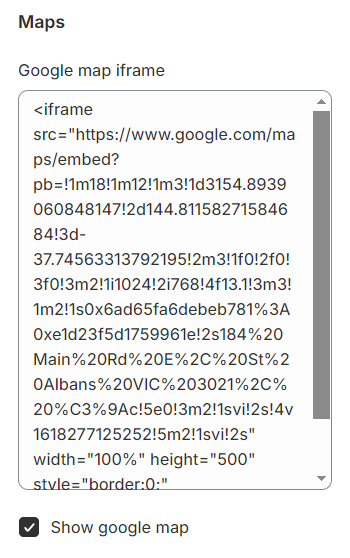
Iframe: This refers to the embed code you can obtain from Google Maps, allowing you to integrate maps directly into your website or digital content for easy location referencing.

Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.

Expand on your store's contact information by providing details such as your physical store location (if applicable), email address, phone number, operating hours, and specific contact points for customer service, sales inquiries, or support.

Last updated