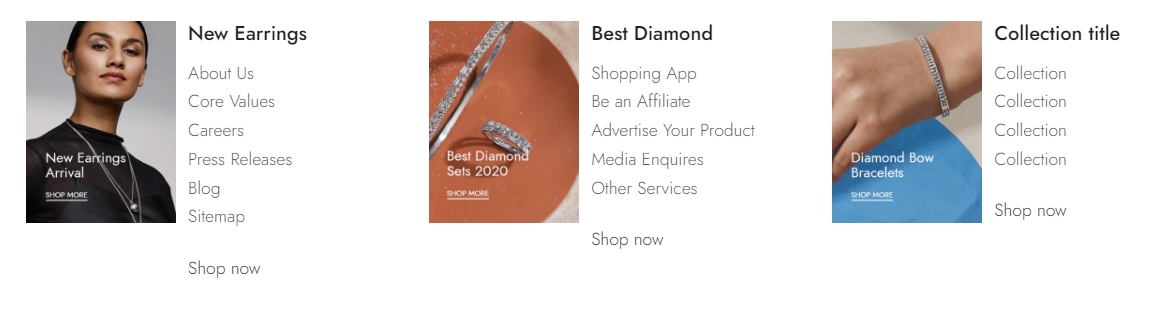
Collection list menus
Collection list menus is a concise and organized way to showcase various product collections. It appears as a menu option, presenting a list of categories that customers can navigate.

Steps
In the theme editor (Customize), click Add section
Locate and custom Collection list menu
Save
Section settings
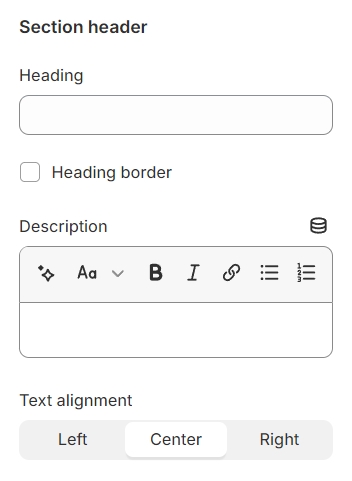
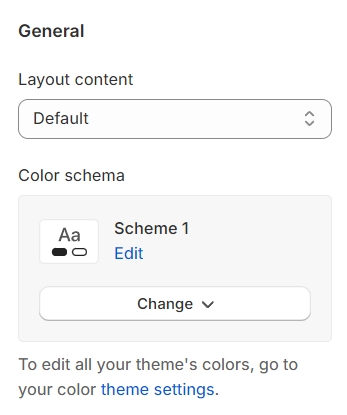
Header and General
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.
You have the option to adjust the Text alignment to either left or center, allowing you to tailor the appearance of text to match your design preferences.

Layout: You can choose among Container, Wrapped container, Full width for the banner layout.
Color schema: Set text color and background color with preset scheme

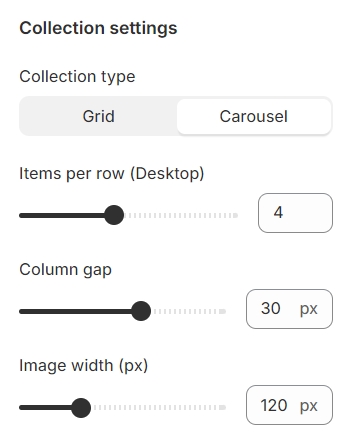
Collection settings
You can decide whether Collection list menu displays as grid or carousel.

When carousel layout is enabled, there will be some additional settings:
Autoplay: Run the carousel automatically.
Infinity: Extend the carousel period indefinitely.
Show arrows: enable buttons to swipe across the carousel.
Dot: enable or disable buttons that navigate you to one specific slide directly.

Section padding
Section padding allows you to specify the space between this section and the preceding or following sections, or both.

Last updated