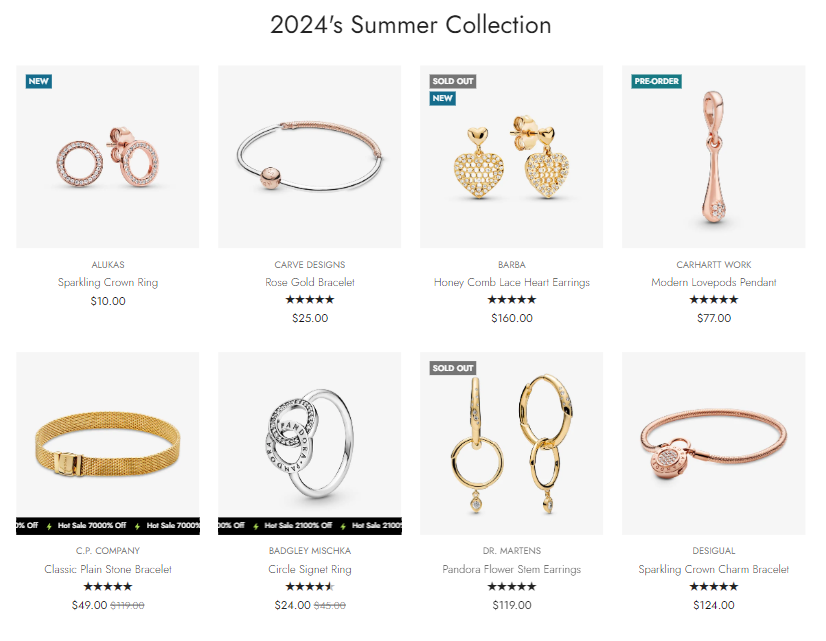
Products grid
Displays products from a selected collection in an engaging and attractive section.

Steps
In the theme editor (Customize), click Add section
Locate Products grid
Save
Section settings
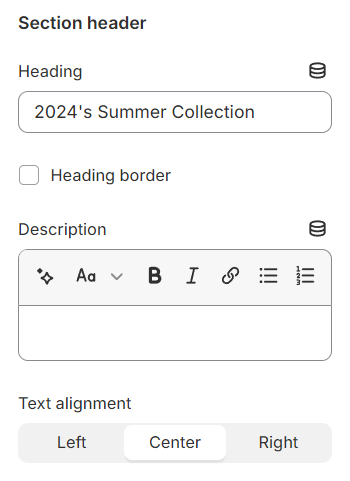
Section header and general
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.
Adjust the text alignment (left/center/right) along with the background color and container type.

Layout: You can choose between Fluid Container, Stretch width, Full width for the layout or just leave it with the default layout of the video.
Color schema: You are allowed to change text color, background color, etc. with preset color.

Product setting
Determine the total number of products to showcase, configure how many products should appear in each row, and adjust the spacing between adjacent products for a neat and organized presentation.

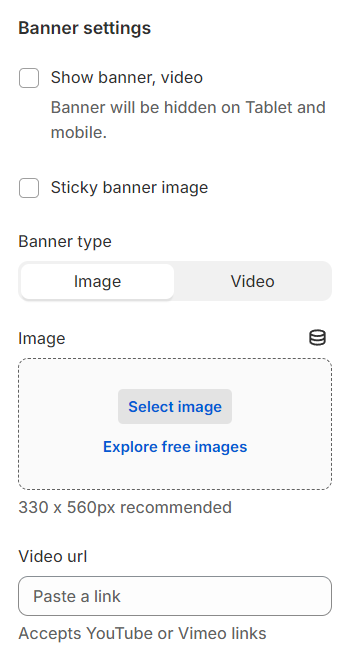
Banner settings
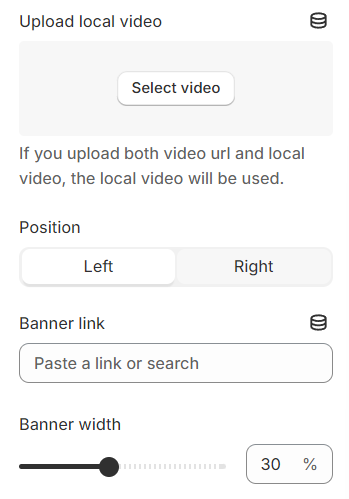
Show Banner, video: Activating this will display the banner on desktop devices while ensuring it remains hidden on tablets and mobile for a tailored viewing experience.
Sticky banner image:
Banner type: Specifies the type of media, such as an image or video, used for the banner, allowing for precise content selection.

Position: Adjust the placement of the banner in relation to the products, ensuring it complements the product display effectively and aligns with the overall layout design.

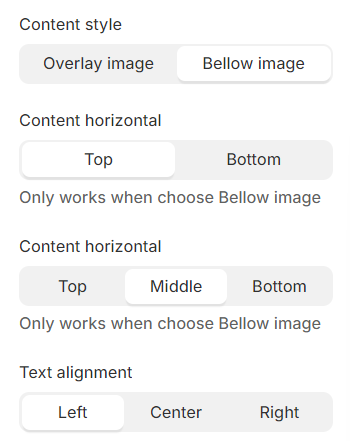
Content Style: Choose between overlaying content on the image or positioning it below the image for varied visual presentation.
Content Horizontal: Specify the horizontal placement of the content as either at the top or bottom of the image or section.
Text Alignment: Adjust the alignment of the text to the left, center, or right, catering to design preferences and readability.

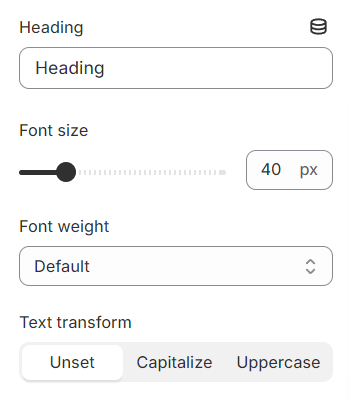
Configure the heading by adjusting its font size and weight, and applying text transformation options such as uppercase, lowercase, or capitalize, to achieve the desired emphasis and fit with your overall design aesthetic.

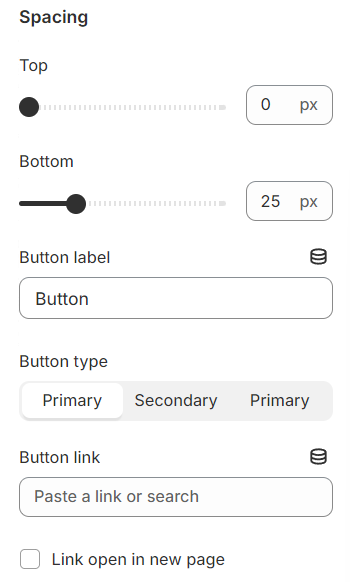
Banner spacing
Modify the spacing above and below the text content to create a balanced layout. Additionally, customize the font size and weight to enhance readability and align with your design preferences.

Adjust the spacing around the button for a harmonious layout. Furthermore, tailor the button's font size and weight to improve readability and match your design standards.
Additionally, you can determine the button's priority by selecting its type with the Button Type option.

View all and Button settings
Include a View All option that allows users to navigate to a dedicated page showcasing all available products.
You have the flexibility to modify the label displayed on the button right here.
Additionally, you can determine the button's priority by selecting its type with the Button Type option.

Section padding
Section padding allows you to specify the space between this section and the preceding or following sections, or both.

Last updated