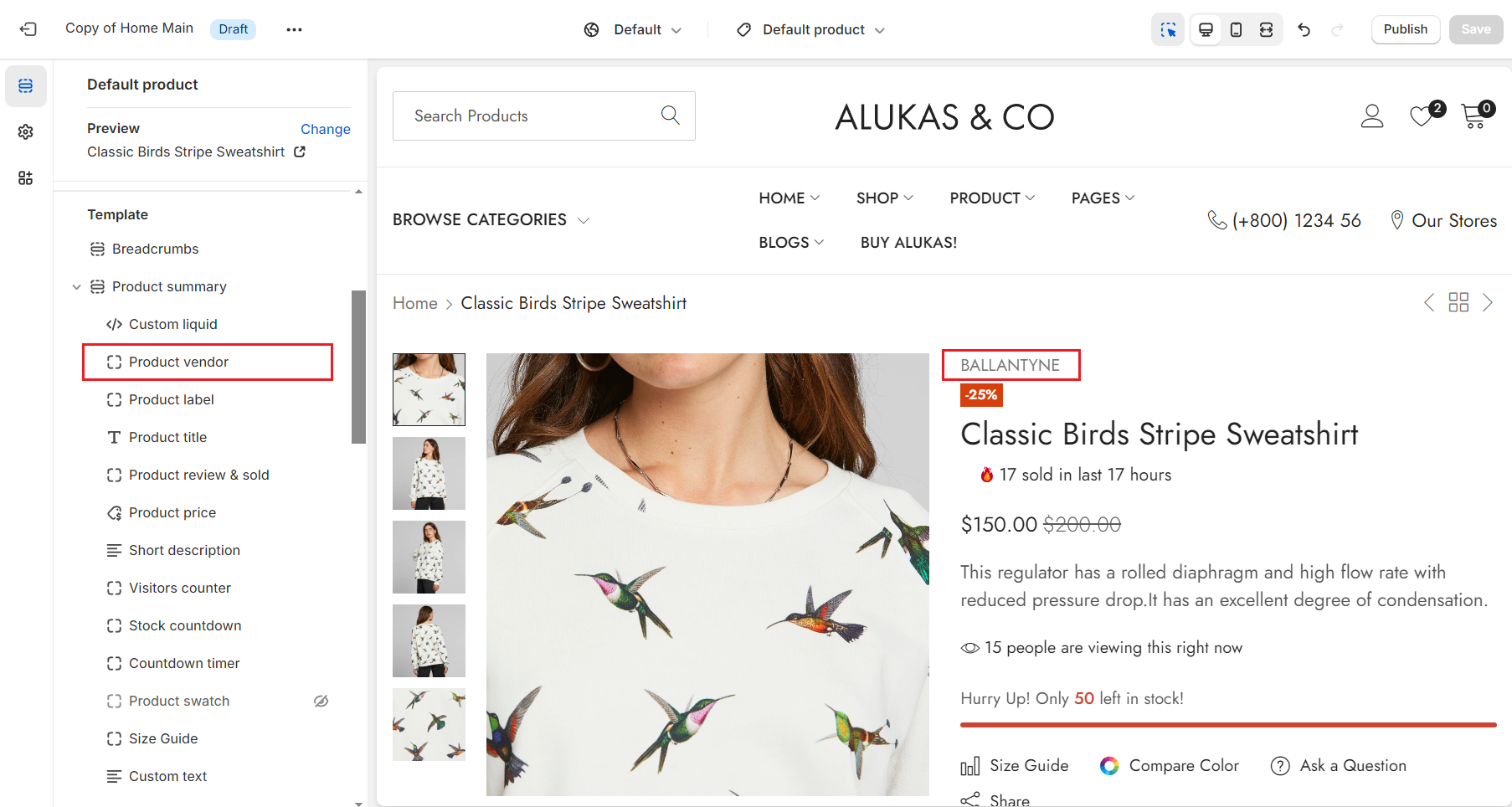
Product vendor
Make your product page more interesting by putting your brand logo on it.

General settings
Step 1: Add and Copy the Brand Image Link
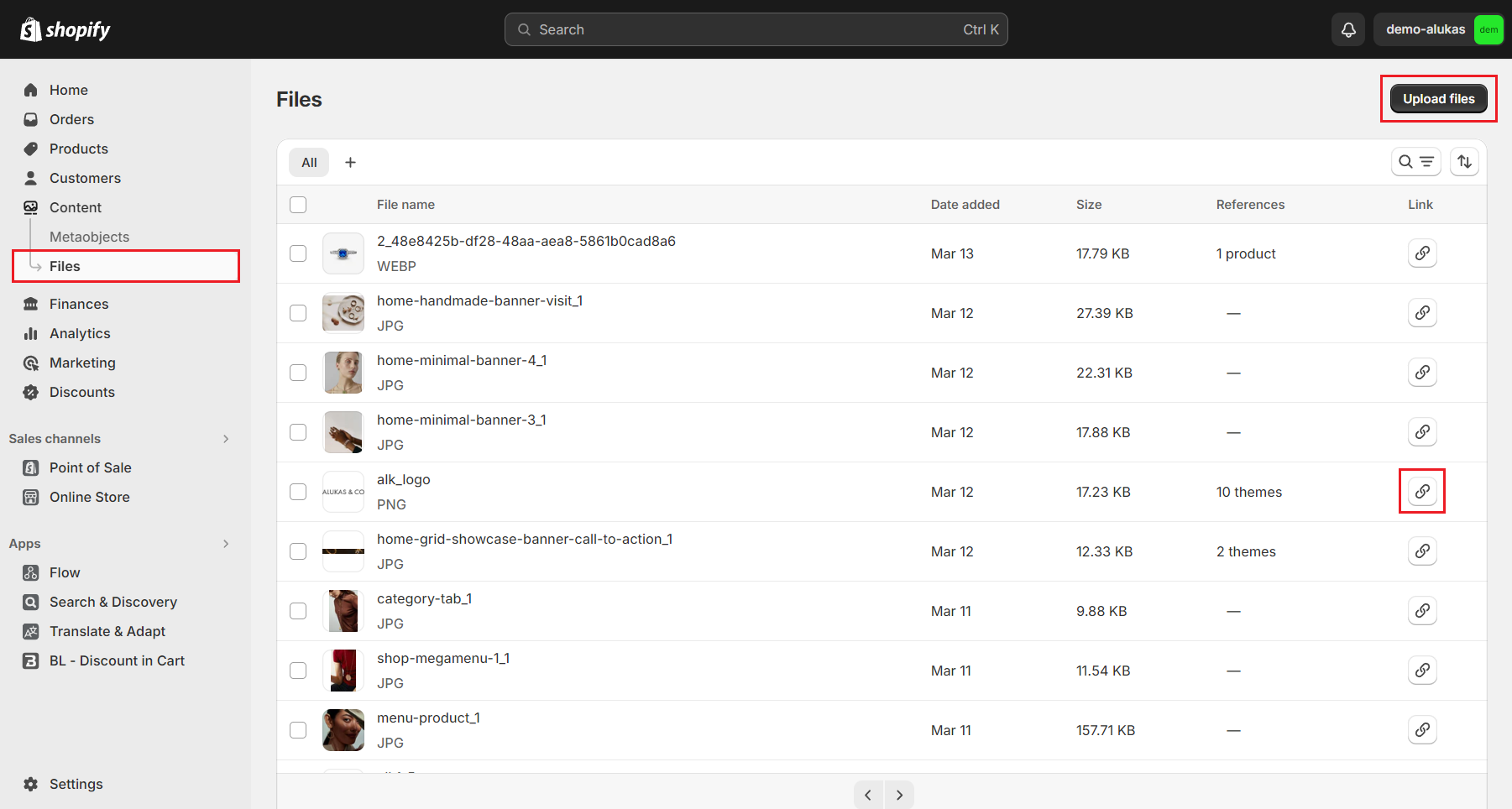
Add the Image: Navigate to the left-side bar on the Shopify Admin, go to Content, select Files, and then click on Upload files to upload your brand image.
Copy Image Link: After a successful upload, locate the symbol associated with the uploaded image and click on it to copy the image link.

Step 2: Create a Handle Menu for the Image
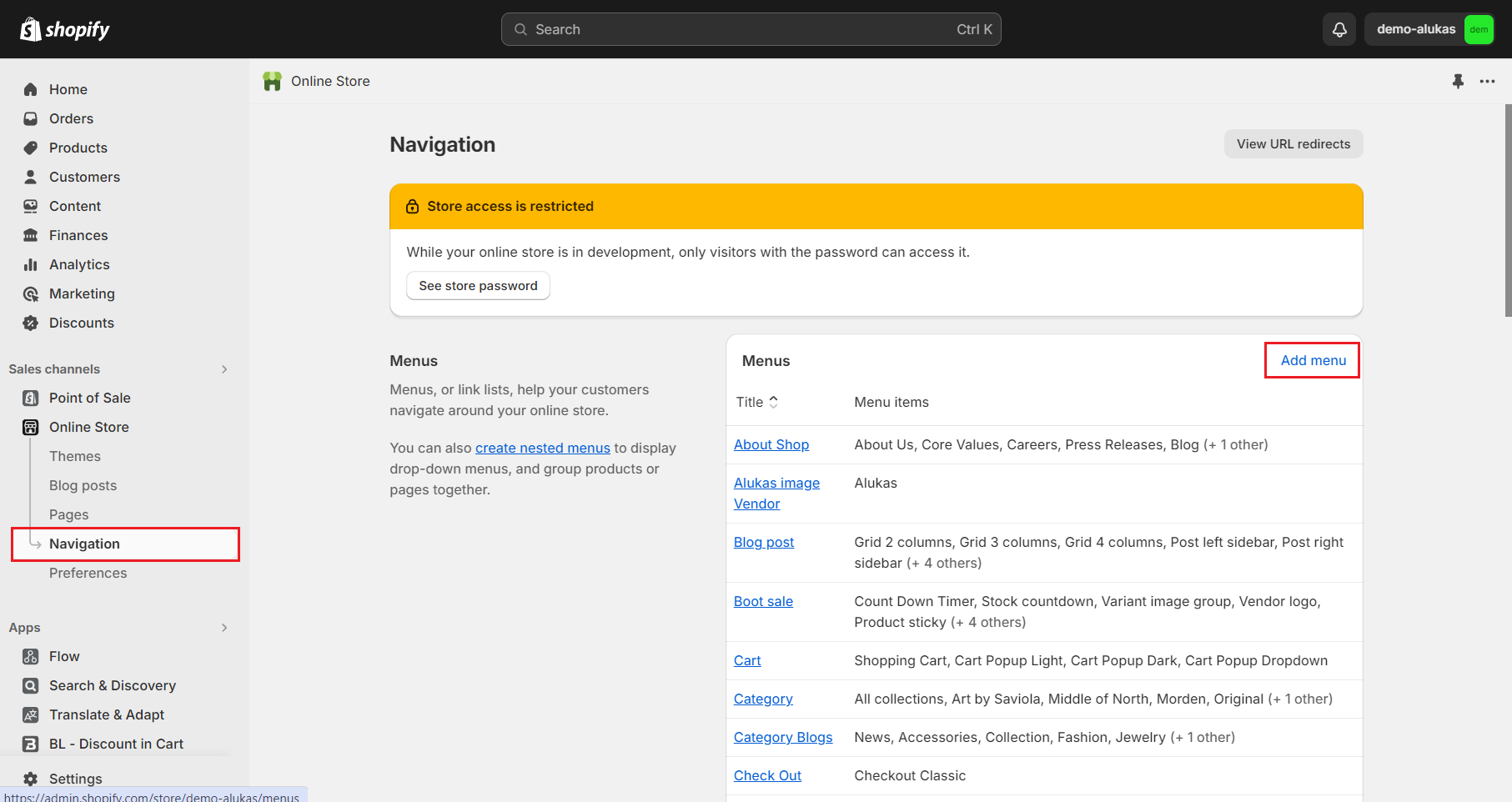
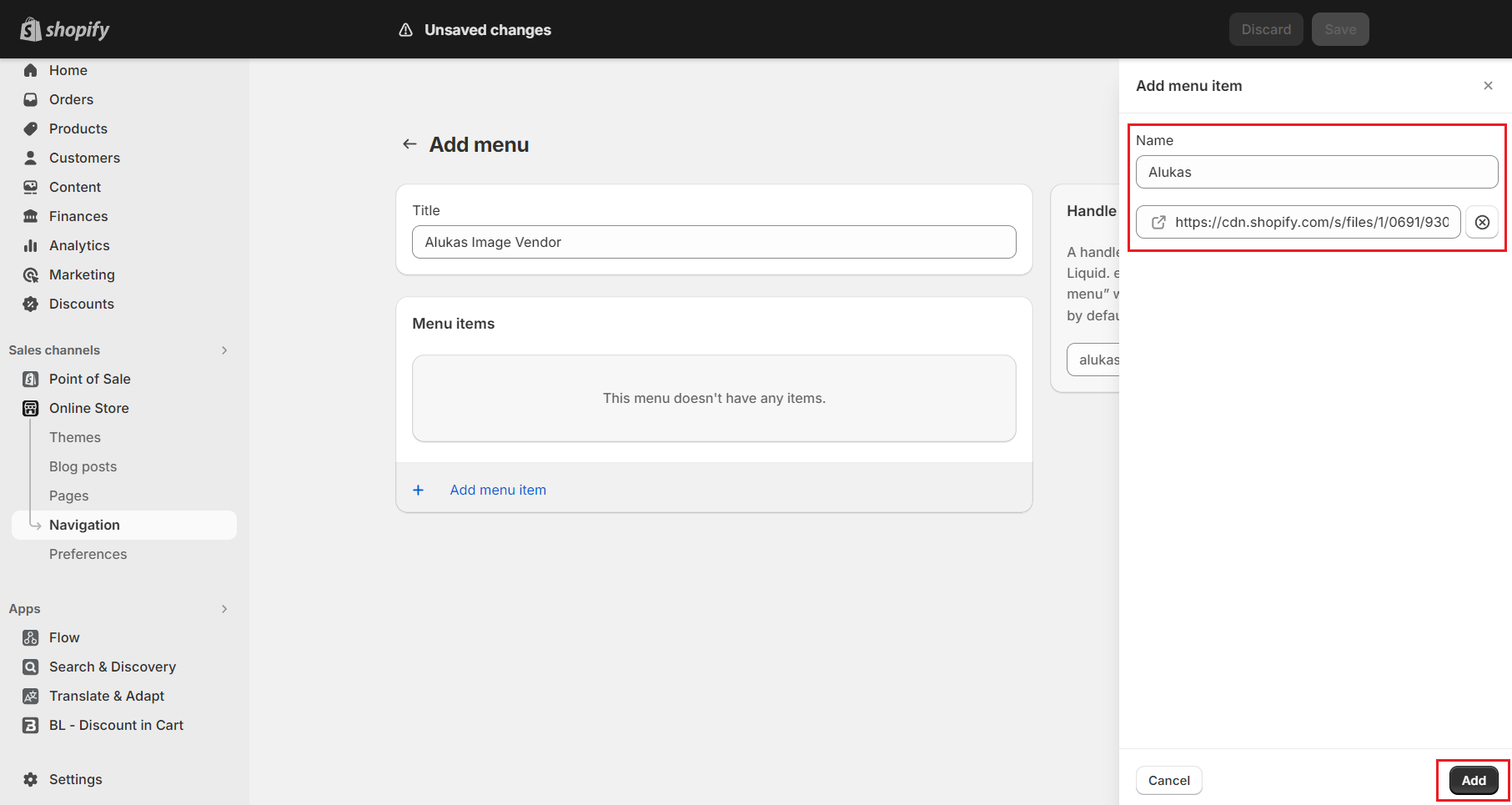
Add Menu:
Return to the Shopify Admin, navigate to Online Store, select Navigation, and then click on Add Menu.

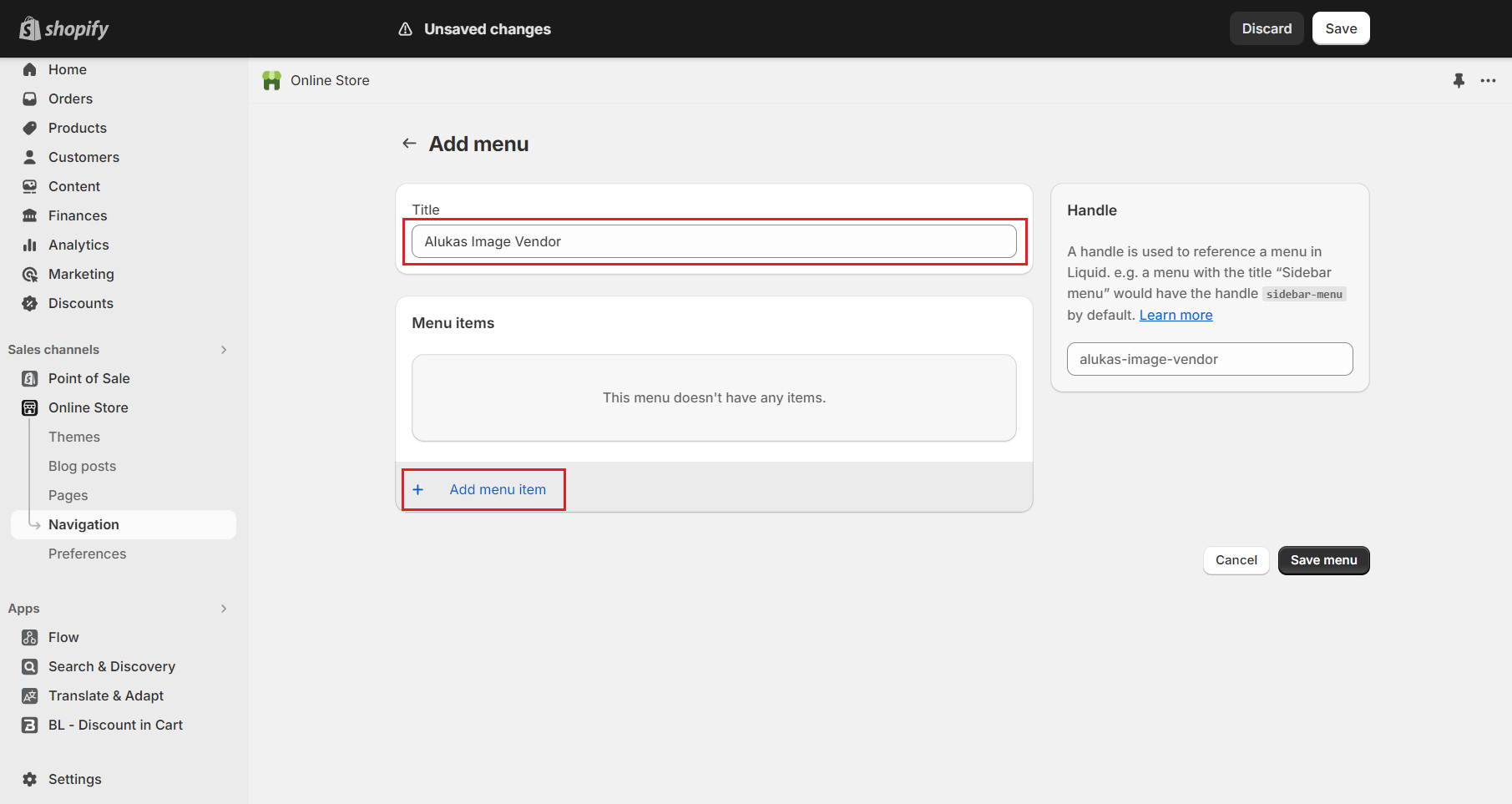
Create Handle Menu:
For this feature to work properly, fill in the title using any combination of uppercase or lowercase letters, and make sure to set the handle as "alukas-image-vendor".

Handle has to be "alukas-image-vendor" to make this feature work.
Next, add a menu item:
Name: Specify the menu item's name to match precisely with the product vendor's name.
Link: Paste the image link that you copied in Step 1 into the designated field.
Click on "Add" to complete the process.

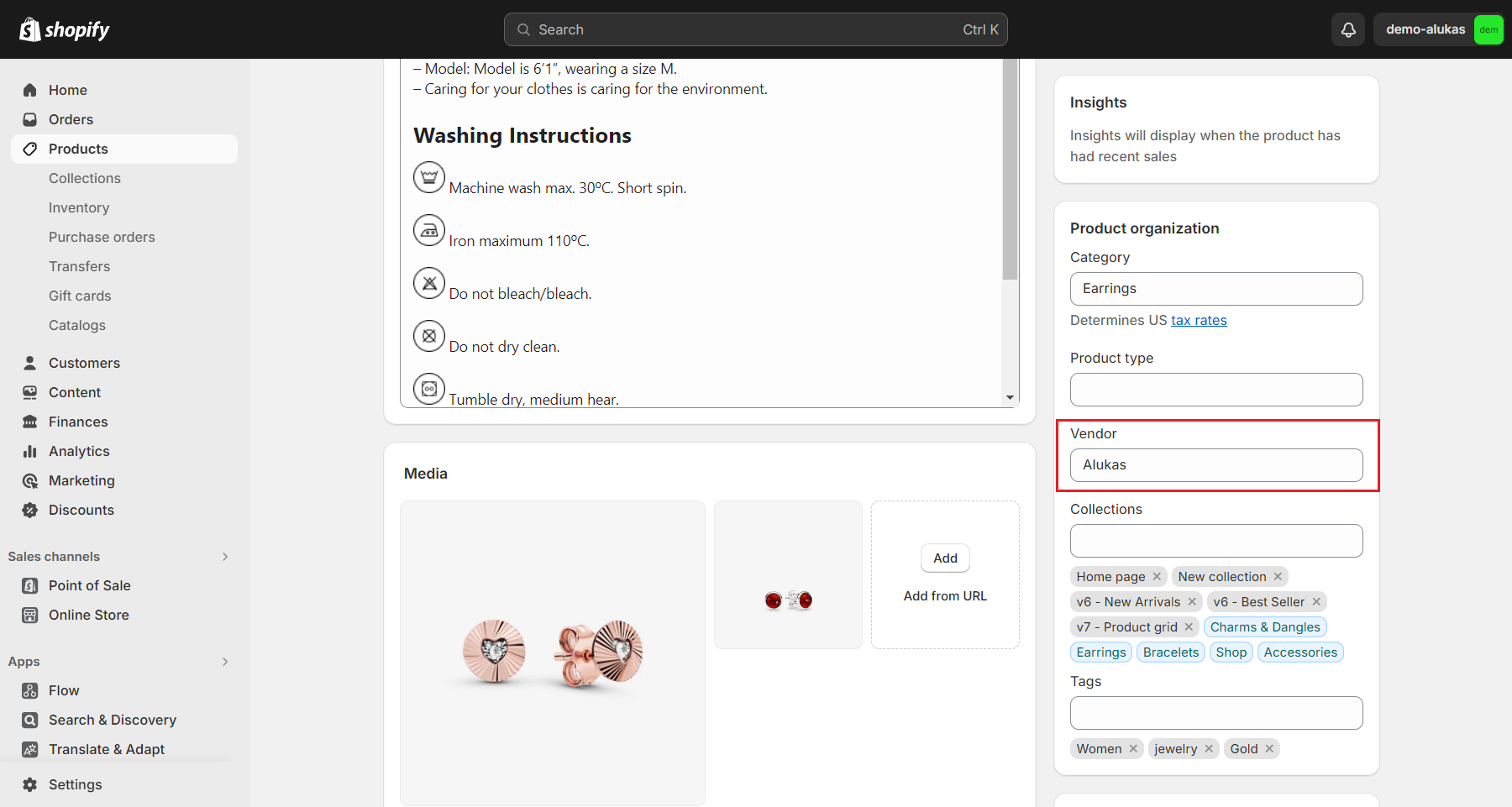
Step 3: Add Vendor in Product
Navigate to Shopify Admin.
Go to Products.
Choose the specific product for which you want to add the brand image.
Fill in the Vendor information for the product.
Ensure that the entered vendor name matches exactly with the name of the menu item created in Step 2. This alignment is crucial for the brand image to be associated correctly.

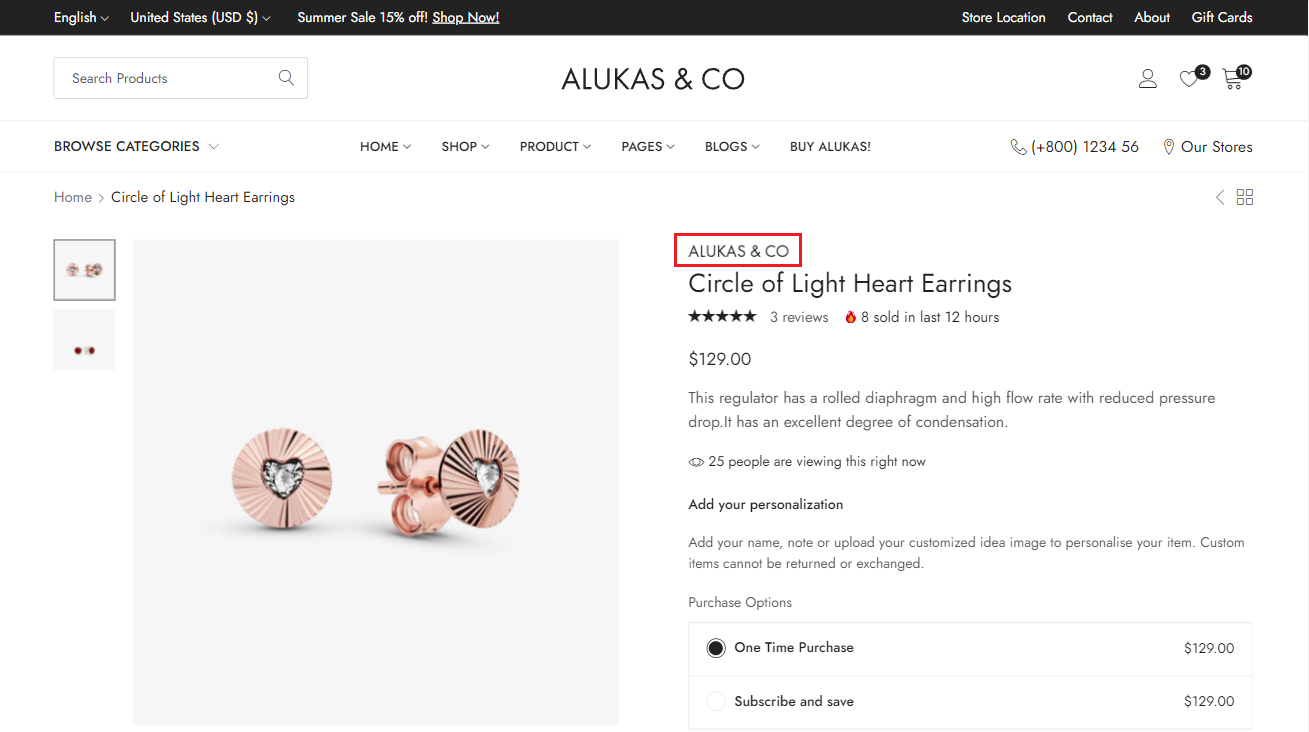
Step 4: Add Brand Image
From Themes ==> Customize, go to the Product Page of your specified product.
In the Product Summary section, select "Add Block".
Choose "Product vendor logo".
The brand image that you previously added will now be displayed automatically on the product page.

Last updated