Product description
Product Description in our demo use "Grid, Columns" Bootstrap. It is powerful mobile-first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system, six default responsive tiers and dozens of predefined classes.
Product Description Layout:
General settings
Step 1: Login to your Shopify store, go to Products
Step 2: Add a new product or select a product you want to add a description
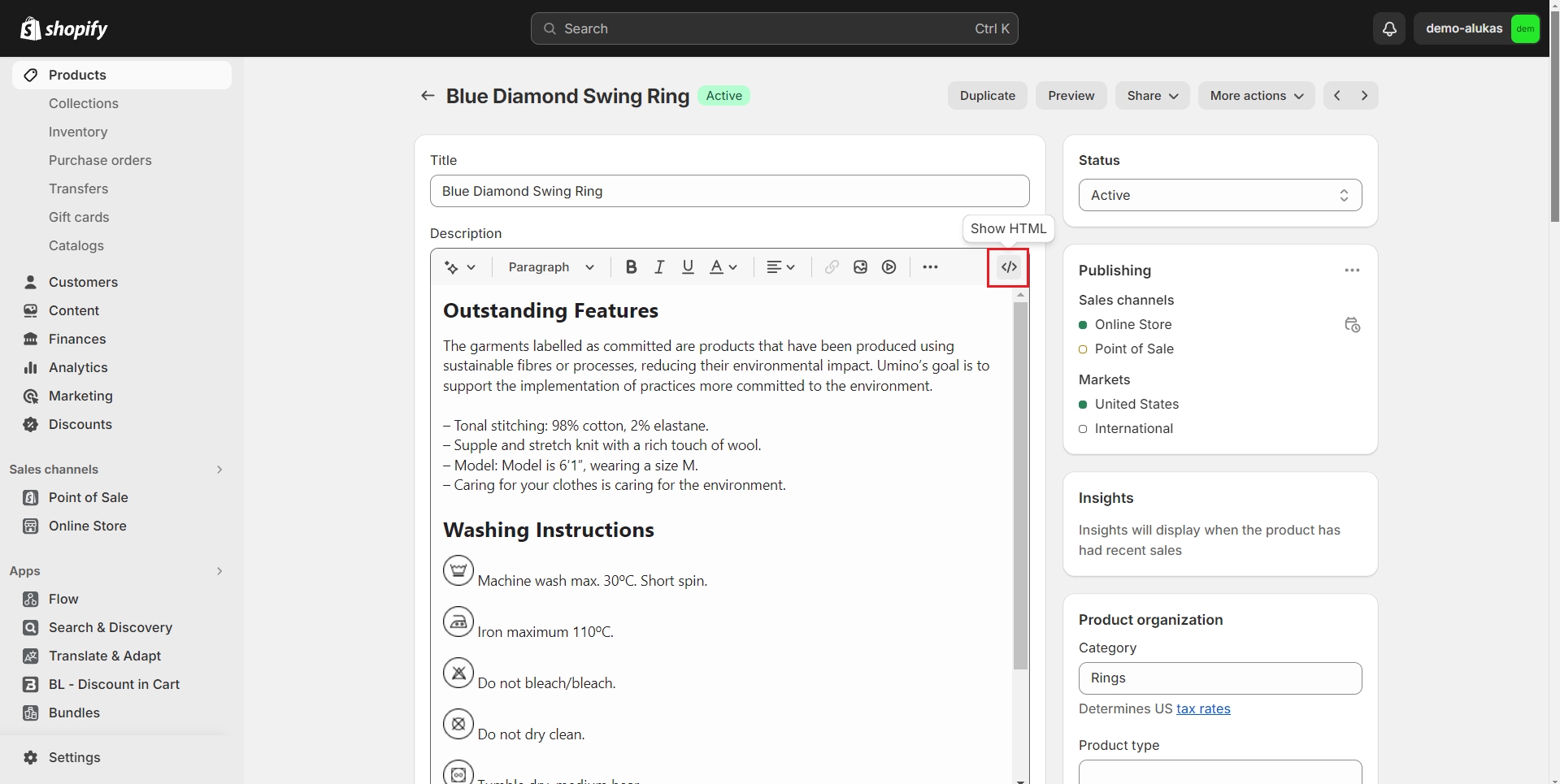
Step 3: Click to block code icon to change to Show HTML
You need to change to Show HTML before copy template so that the content will be shown like our demo store
Step 4: Copy the template layout you want to add and paste it into the Description

Last updated