Collection main
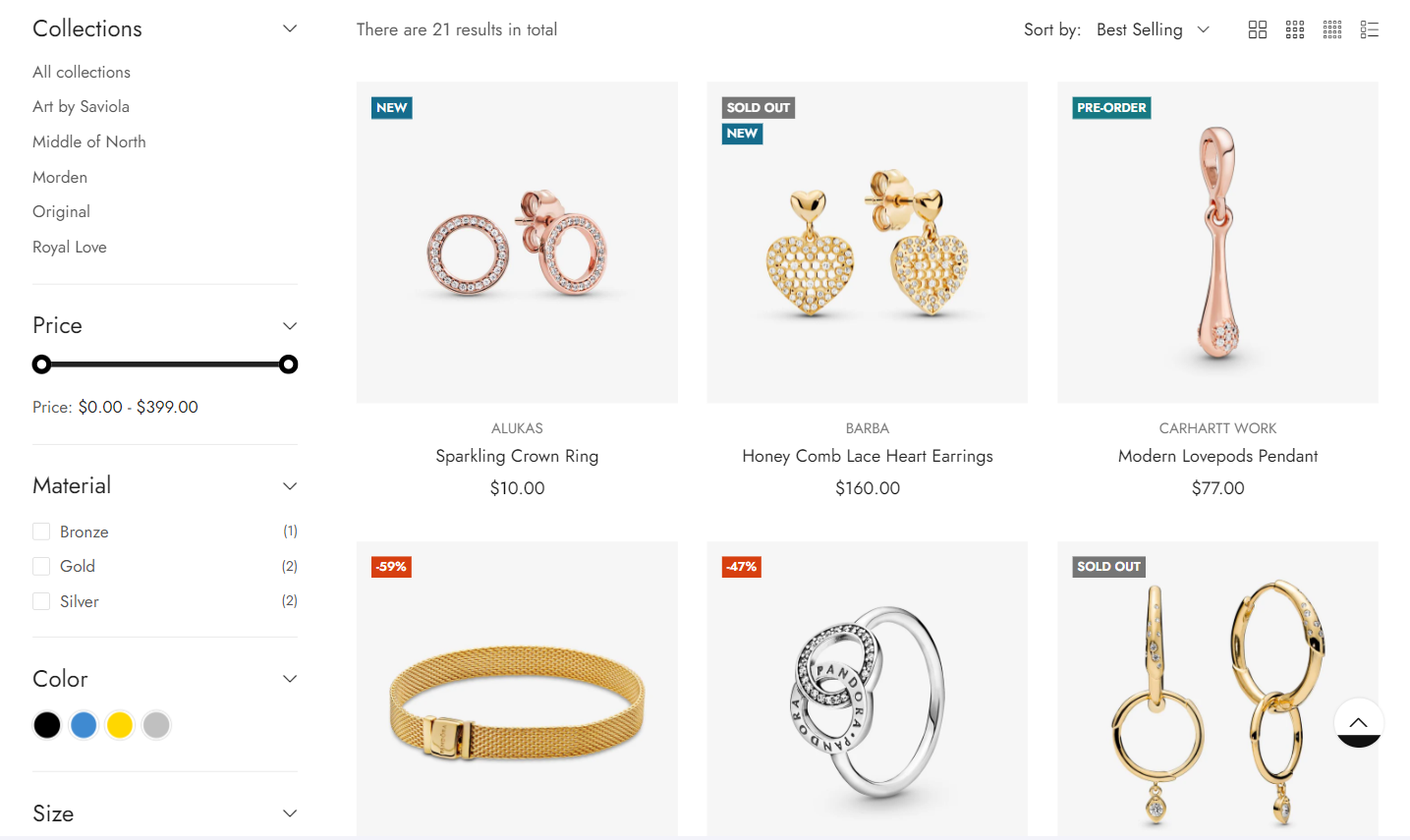
The main collection is the collection you choose to display on the collections page. There are many features to help you customize it, follow this article.

Section settings
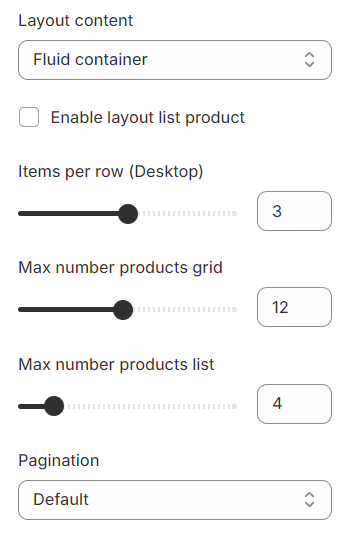
Layout: You can choose between Fluid Container, Stretch width, Full width for the layout or just leave it with the default layout of the video.
Items Per Row: Adjust the number of products displayed in each row to customize the layout of your product grid.
Max Number Products Grid: Set a cap on the total number of products that can be shown on the product grid page, helping to manage the page's length and load times.
Max Number Products List: Similarly, limit the number of products displayed on the product list page for easier navigation and faster loading.
Pagination: Choose between default pagination, a 'load more' button for manual content expansion, or infinite scrolling for an uninterrupted browsing experience.

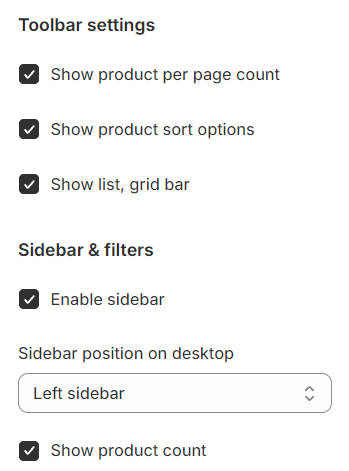
Show Product Per Page Count: Display the number of products present on the current page to inform users about the volume of items they're viewing.
Show Product Sort Options: Provide options for users to sort products based on their preferences, such as price, popularity, or new arrivals.
Show List, Grid Bar: Offer users the choice to arrange products in either a list format or a grid layout for their convenience.
Enable Sidebar: Activate a sidebar for additional navigation or filtering options, enhancing the shopping experience.
Sidebar Position on Desktop: Determine the placement of the sidebar on desktop displays, either to the left or right of the product listings.
Show Product Count: Reveal the number of products that are tagged with a specific attribute, giving shoppers insight into the assortment within a category.

Blocks settings
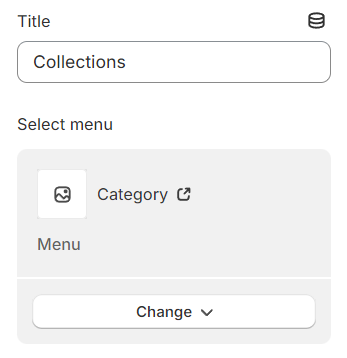
Category
Title: Define the heading or title for the section to clearly convey its purpose or content to viewers.
Select Menu: Choose a specific menu from your available options to display, guiding users through your site's navigation or categories.

Filters dynamic
This feature allows you to filter products by price. For instructions on how to set this up, please follow this link.
Featured product
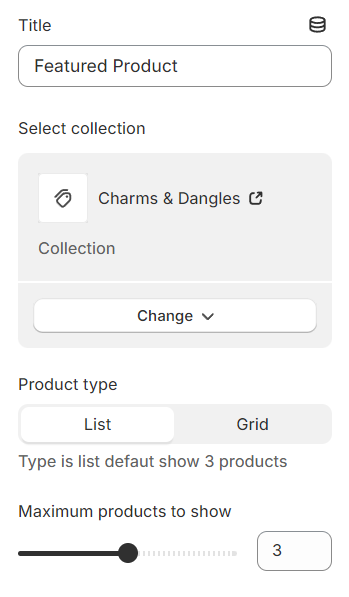
Title: Assign a name or heading to this section for clarity and emphasis.
Select Collection: Choose which collection you wish to feature from your available options.
Product Type: Specify the type of products you're aiming to display within this section.
Maximum Product to Show: Set a limit on the number of products to be displayed, managing the section's size and user experience.

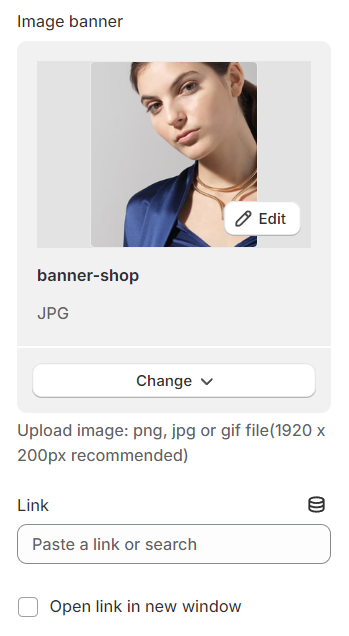
Image banner
Image Banner: Choose an image to serve as the banner for this section.
Link: Provide a URL that users will be directed to when they click on the image banner.

Banner collection
Color schema: You are allowed to change text color, background color, etc. with preset color.

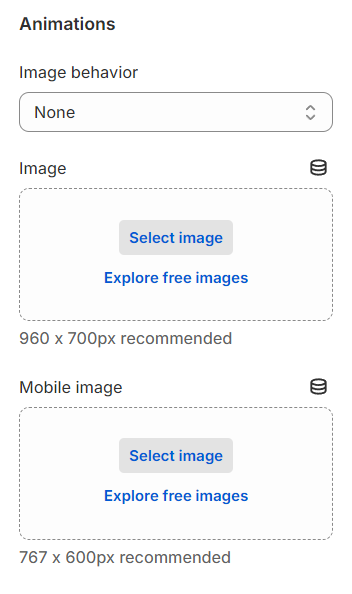
Image Behavior: Select an animation to enhance the image with dynamic effects.
Image: Configure the image to display differently on desktop and mobile devices for optimized viewing across various screen sizes.

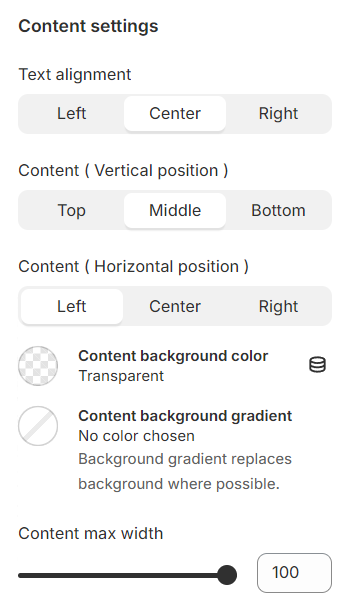
Content Settings: Adjust the alignment and position of your content both horizontally and vertically to achieve the desired layout.
Background: Set the background color to complement or contrast with your content for visual appeal.
Content Max-Width: Define the maximum width of your content area to ensure it fits well within the overall design and maintains readability.

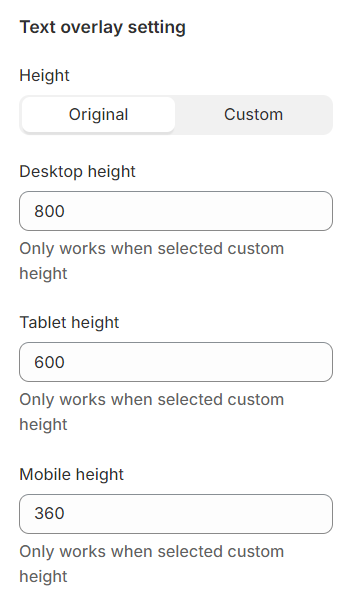
For the text overlay setup, configure the height of the text content separately for desktop, tablet, and mobile devices, ensuring optimal readability and layout adaptation across various screen sizes.

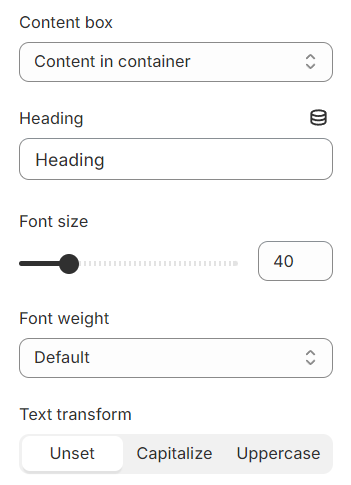
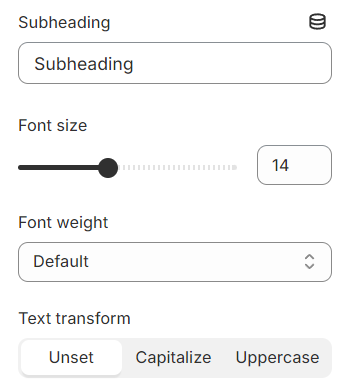
You can configure the font size and weight for headings, subheadings, and buttons, allowing you to tailor the text appearance for clarity and visual impact across your content




Last updated