Products deal
This article provides detailed guidance on how to set up a product section with a countdown timer.

Steps
In the theme editor (Customize), click Add section
Locate Products deal
Save
Section settings
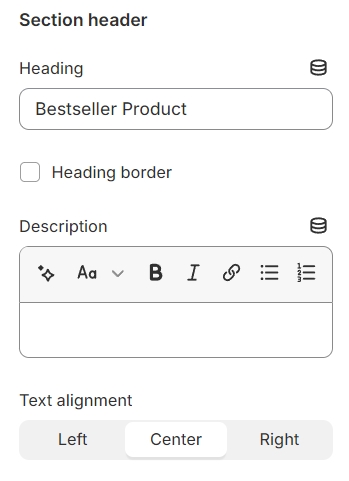
Section header and general
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.
Adjust the text alignment (left/center/right) along with the background color and container type.

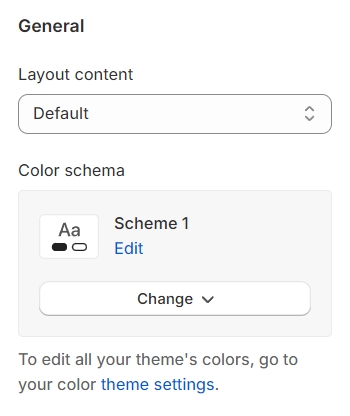
Layout: You can choose between Fluid Container, Stretch width, Full width for the layout or just leave it with the default layout of the video.
Color schema: You are allowed to change text color, background color, etc. with preset color.

Super Deal content
Text Content: Input and customize the textual information that will accompany your content, conveying the necessary details or message.
Choose the End Time: Set a specific end time for the offer being promoted.

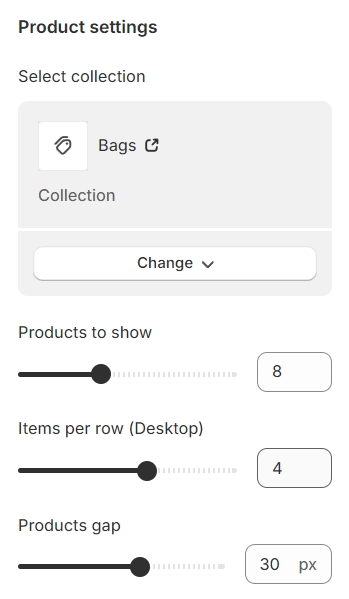
Products settings
Determine the total number of products to showcase, configure how many products should appear in each row, and adjust the spacing between adjacent products for a neat and organized presentation.

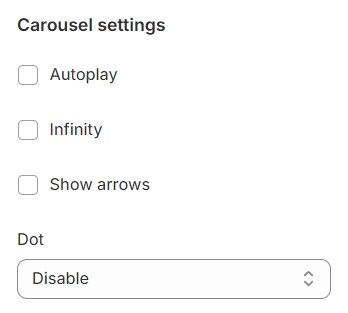
Carousel settings
Autoplay / Infinite Play: Enable this setting for the carousel to automatically scroll through items indefinitely, providing a seamless browsing experience.
Show Arrows and Dots: Activate arrows for users to manually swipe through carousel items and dots for a visual indicator of their position within the carousel.
Direct Navigation via Dot: Utilize dots to allow users to jump directly to a specific tab or item in the carousel, enhancing navigation efficiency.

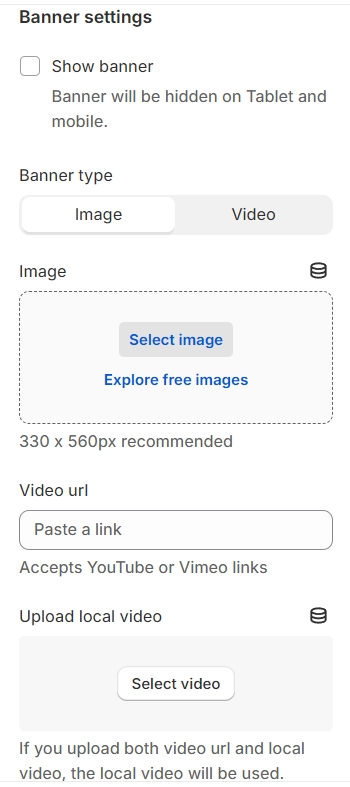
Banner settings
Show Banner Option: Activating this will display the banner on desktop devices while ensuring it remains hidden on tablets and mobile for a tailored viewing experience.
Type: Specifies the type of media, such as an image or video, used for the banner, allowing for precise content selection.

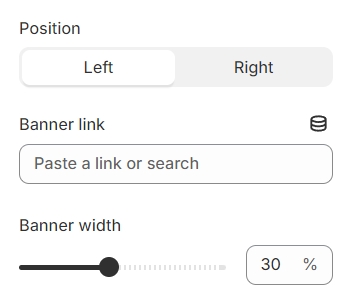
Position: Determine the banner's placement, opting for either the left or right side of the carousel for strategic visibility.
Banner Link: Provide a direct link for the banner, facilitating easy access to further information or actions related to the banner's content.
Banner Width: Define the width of the banner to ensure it fits seamlessly within your layout.

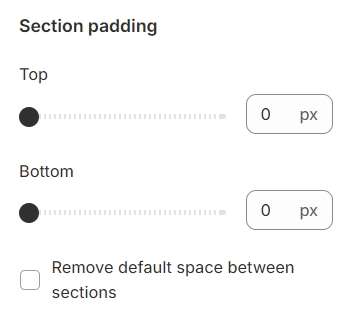
Section padding
Section padding allows you to specify the space between this section and the preceding or following sections, or both.

Last updated