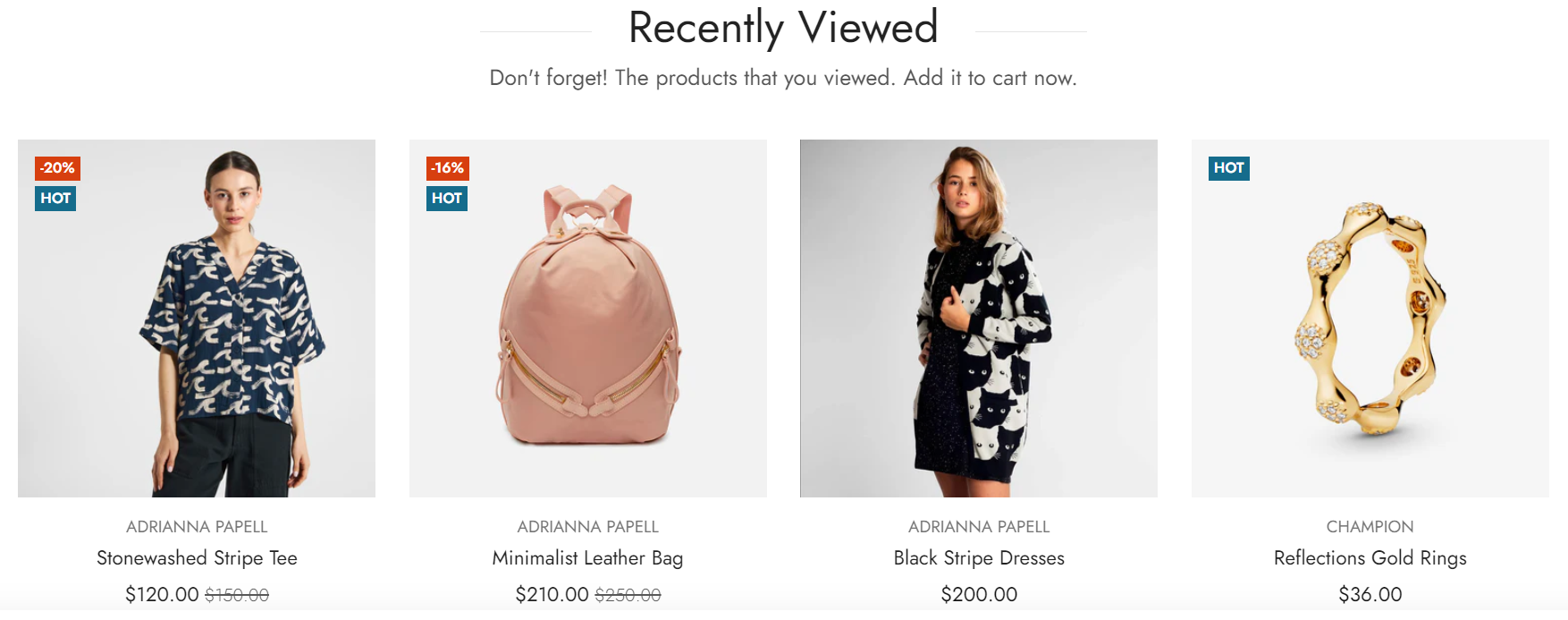
Products recently viewed

Steps
In the theme editor (Customize), open the template selector
Select Products, then Default product.
On the left-sidebar, add Products recently viewed.
Make necessary changes > Save.
Section settings
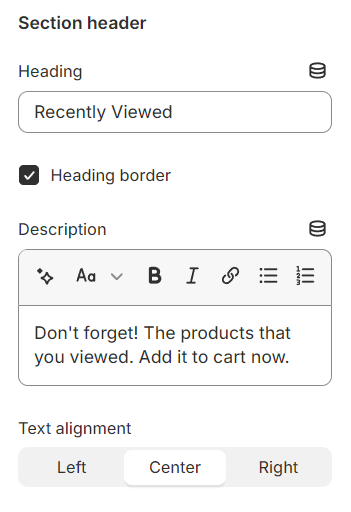
Section header and general
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.
Adjust the text alignment (left/center/right) along with the background color and container type.

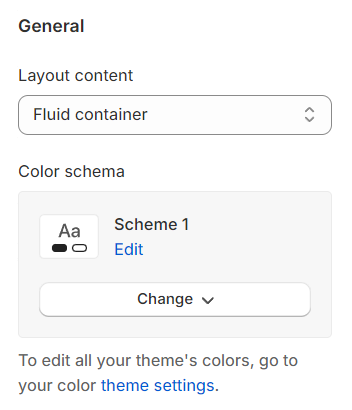
Layout: You can choose between Fluid Container, Stretch width, Full width for the layout or just leave it with the default layout of the video.
Color schema: You are allowed to change text color, background color, etc. with preset color.

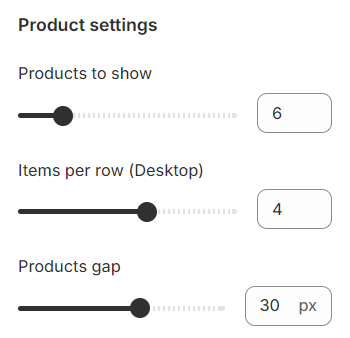
Product setting
Determine the total number of products to showcase, configure how many products should appear in each row, and adjust the spacing between adjacent products for a neat and organized presentation.

Carousel setting
Autoplay / Infinite Play: Enable this setting for the carousel to automatically scroll through items indefinitely, providing a seamless browsing experience.
Show Arrows: Activate arrows for users to manually swipe through carousel items and dots for a visual indicator of their position within the carousel.
Direct Navigation via Dot: Utilize dots to allow users to jump directly to a specific tab or item in the carousel, enhancing navigation efficiency.

Section padding
Section padding allows you to specify the space between this section and the preceding or following sections, or both.

Last updated