Slideshow
Combines images, text, and call-to-action buttons in your slideshow
A slideshow is a quick and interactive way to showcase content and information on your site. Slideshow lets you display your most popular products/collections or shout out about what's new with a call-to-action button.
Steps
In the theme editor (Customize), click Add section
Locate Slideshow
Save
Section settings
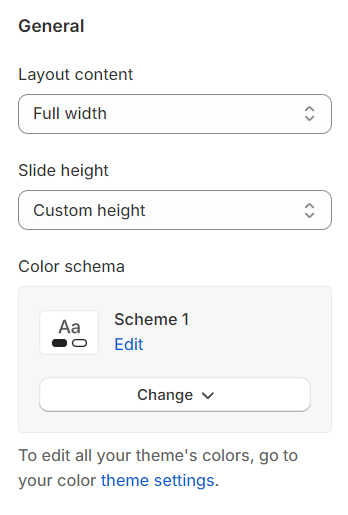
General setting
Layout: You can choose among Container, Wrapped container, Full width for the banner layout.
Slide height: The image height can be configured to fit the full screen, maintain its original height, or be adjusted to a custom height
Color schema: Set text color and background color with preset scheme

Animations
This animation is applied to image slides:
Ambient movement: slowly floating effects
Zoom in on scroll: As you scroll down the site, the slide image will undergo a zoom-in effect

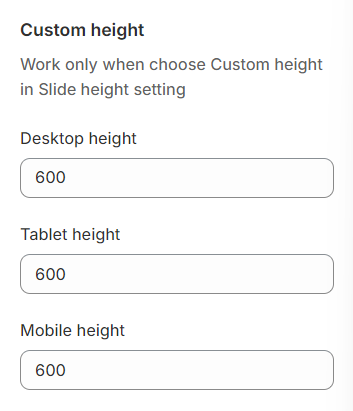
Custom height
Setting the slide height to custom allows you to personally configure the height of the slide according to your specific requirements, offering complete control over the slide's appearance.

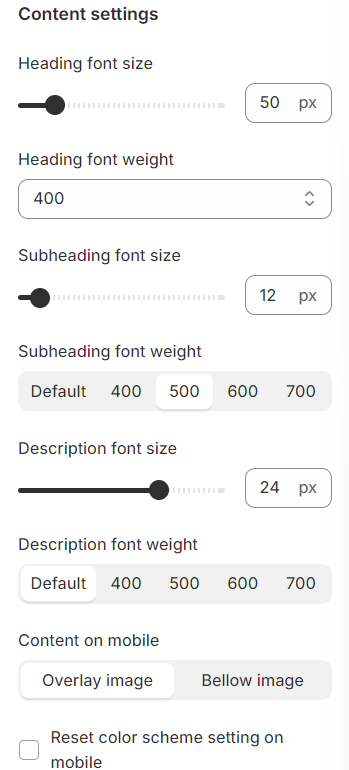
Content settings
For content displayed on slide items, you can customize the font size and weight, ensuring the text is visually appealing and readable.
Content on mobile: you have the ability to adjust the position of the content on mobile screens for optimal viewing.
Reset color scheme setting on mobile: this option is to reset the color scheme settings specifically for mobile devices, regardless of color scheme on desktop screen.

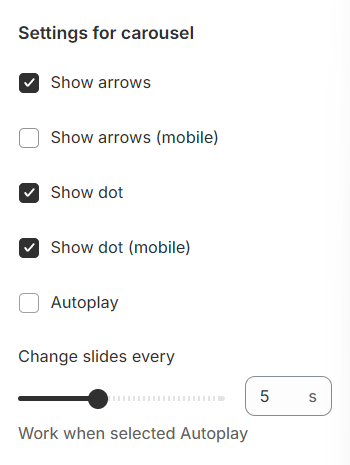
Carousel settings
Identify the buttons that facilitate the transition between slides. Additionally, consider configuring the carousel to automatically advance to the next slide after a predetermined period.

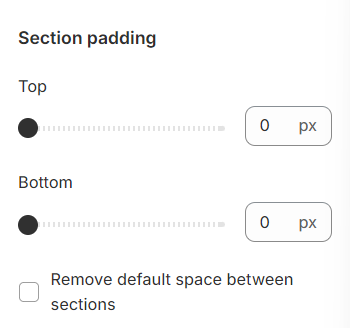
Section padding
Section padding allows you to specify the space between this section and the preceding or following sections, or both.

Blocks settings
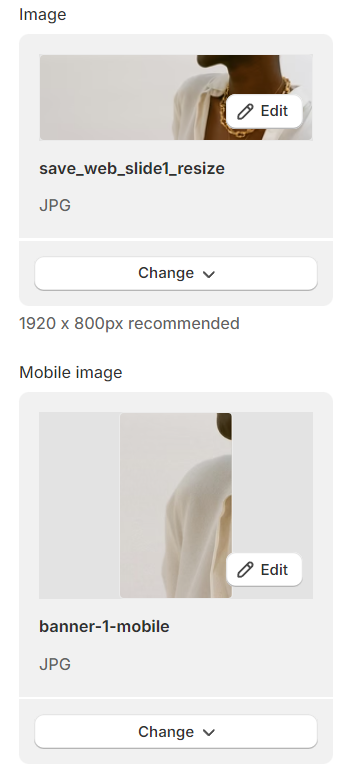
Image settings
You can add images for desktop and mobile versions separately.
1920x900px is recommended for desktop and 600x480px is recommended for mobile.

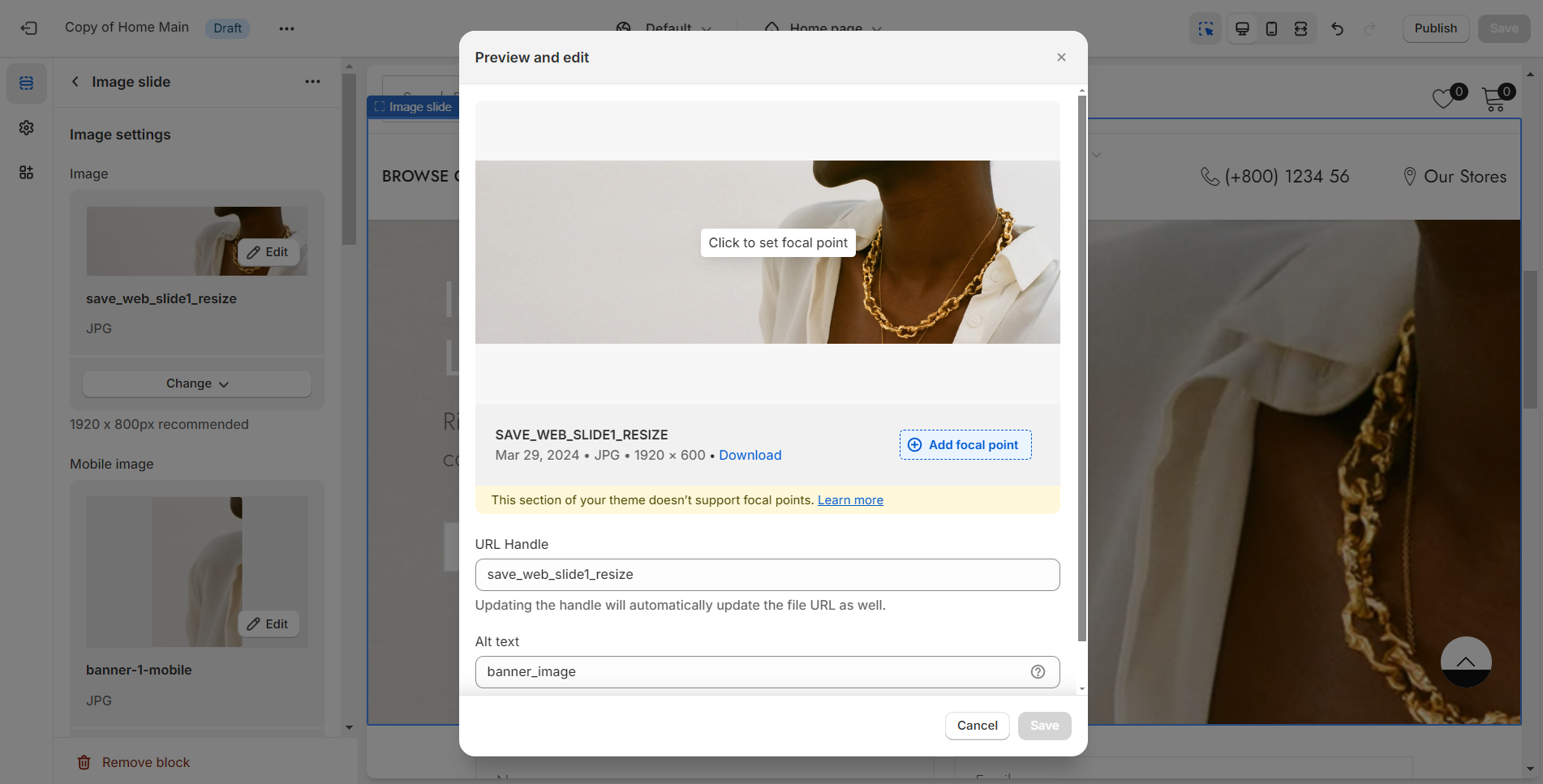
Add focal point: This feature helps you select the most important part of an image for your store. It ensures that the focal points of the image always remain visible, even if a section crops the image to fit the layout.

Please follow this link for more information.
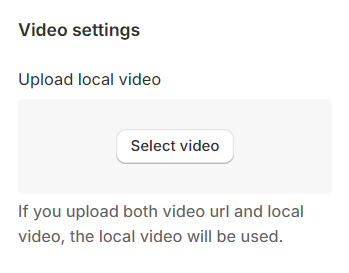
Video Setting
You have the option to embed a video in place of an image, providing a more dynamic and engaging visual element.

Content
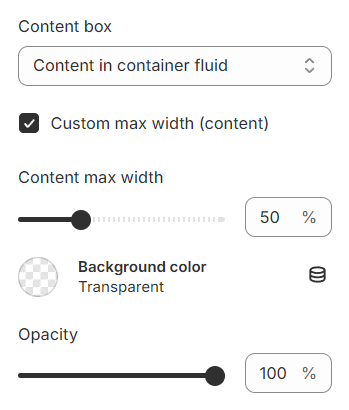
You can customize the content box by setting a layout and a maximum width for it; choosing a background color; and adjusting the transparency level of the content,

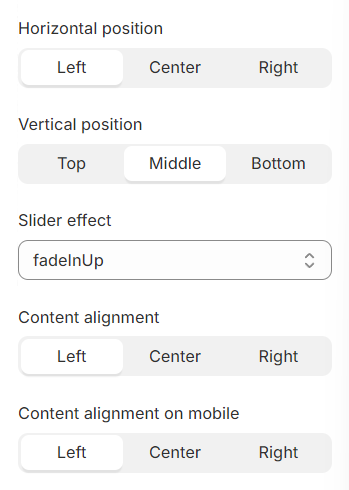
Furthermore, you have the ability to configure the position of your content, establish animations for when content becomes visible, and adjust the text alignment within the content area, providing a comprehensive set of tools to enhance the user experience and visual appeal of your site.

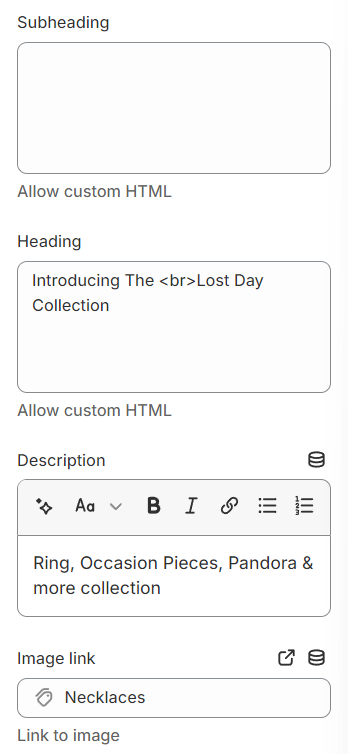
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.
Additionally, you have the option to incorporate a hyperlink into the slide image, allowing users to navigate to specified content or pages directly from the slide.

Button
You have the flexibility to modify the label displayed on the button right here.
Additionally, you can determine the button's priority by selecting its type with the Button Type option.

Last updated