Products recently viewed

Steps
In the theme editor (Customize), click Add section
Locate Products recently viewed
Save
Section settings
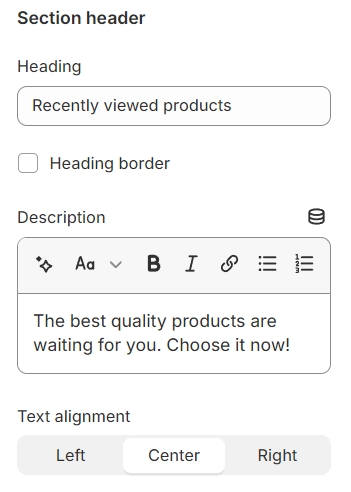
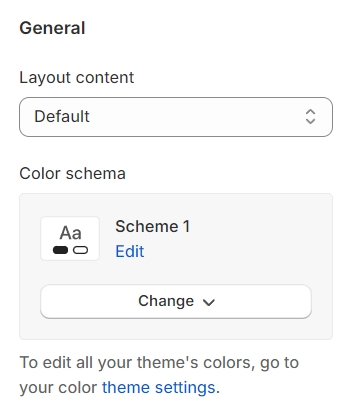
Section header and general
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.

Layout: You can choose between Container, Wrapped container, Full width for the banner layout.
Color schema: You are allowed to change text color, background color with preset color.

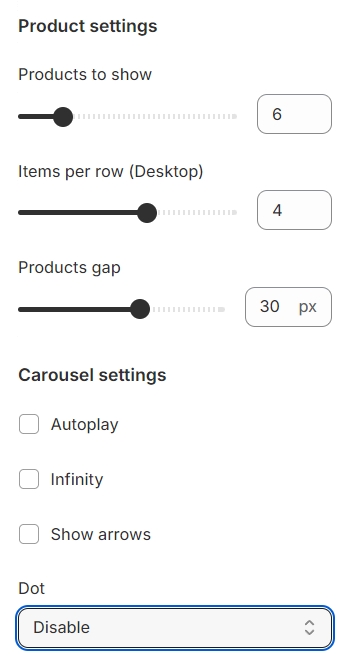
Products recently settings
Determine the total number of products to showcase, configure how many products should appear in each row, and adjust the spacing between adjacent products for a neat and organized presentation.

Autoplay / Infinite Play: Enable this setting for the carousel to automatically scroll through items indefinitely, providing a seamless browsing experience.
Show Arrows and Dots: Activate arrows for users to manually swipe through carousel items and dots for a visual indicator of their position within the carousel.
Direct Navigation via Dot: Utilize dots to allow users to jump directly to a specific tab or item in the carousel, enhancing navigation efficiency.
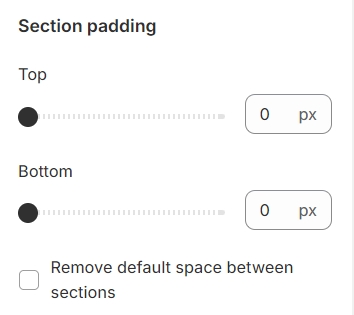
Section padding
Section padding allows you to specify the space between this section and the preceding or following sections, or both.

Last updated