Collection list
A guide to set up a collection list

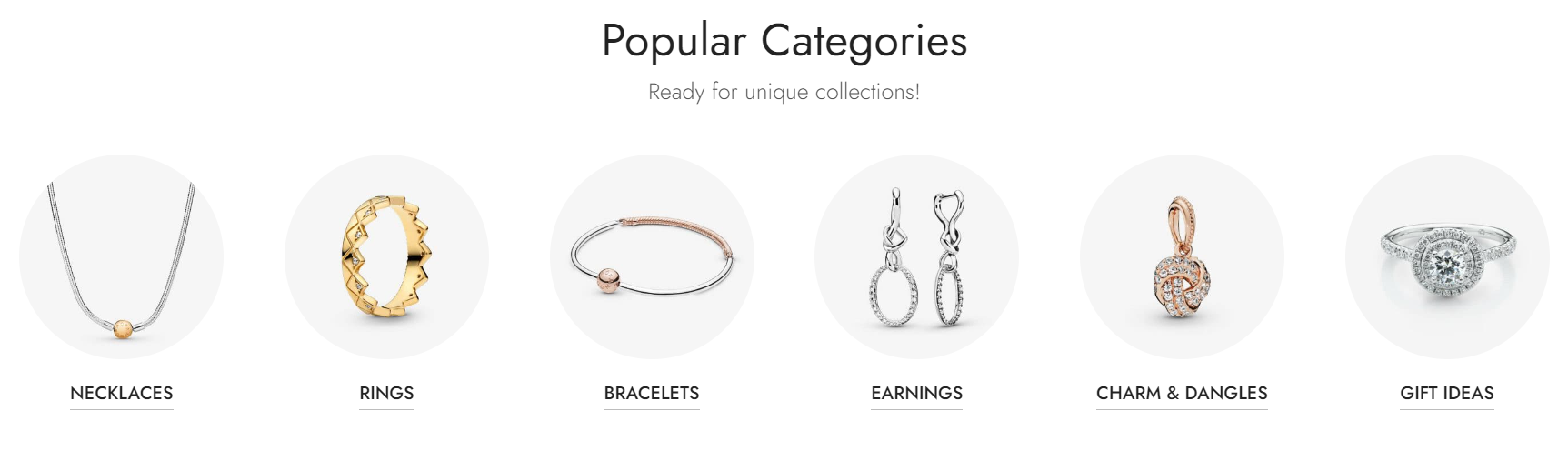
The collection list displays a quick list of desired collections to catch visitors' attention.
Steps
In the theme editor (Customize), click Add section
Locate Collection list
Save
Section settings
Section header and General:
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.
Adjust the text alignment (left/center/right) along with the background color and container type.

Layout: You can choose among Container, Wrapped container, Full width for the banner layout.
Color schema: Set text color and background color with preset scheme

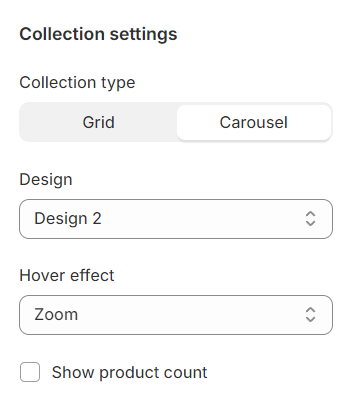
Collection settings
Collection type: The layout of your collection can be configured either as a Grid or a Carousel
Design: There are six layout options available for setting up collection items, providing a variety of designs to suit your specific presentation preferences and enhance the shopping experience on your site.
Hover effect: For hover effects, you have the choice of applying a Zoom, creating a Border inset, displaying a shadow, or opting to leave the item without any effect for a simpler interaction.
Show product count: Show number of products inside each collection item

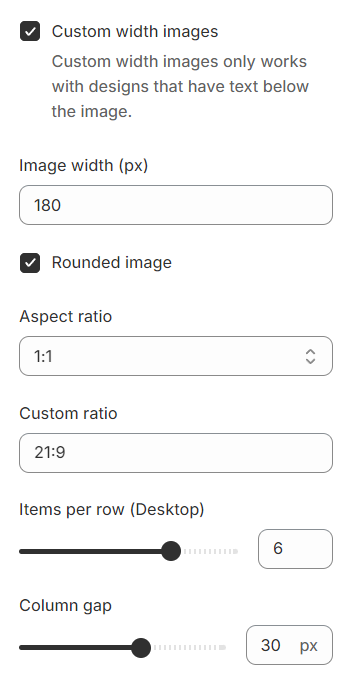
Custom width images and Image width: This option lets you customize the size of collection images to your desired dimensions.
Rounded image: The images for your collection items will be presented in a circular format, diverging from the traditional rectangular display.
Aspect ratio: In addition to adjusting the width, the image ratio can be fine-tuned using default values or a custom value to achieve the perfect visual balance for your images.
Items per row (Desktop): The number of items displayed on each row in the grid layout can be customized to suit your preferences and the overall design of your site.
Column gap: The spacing between each column pair

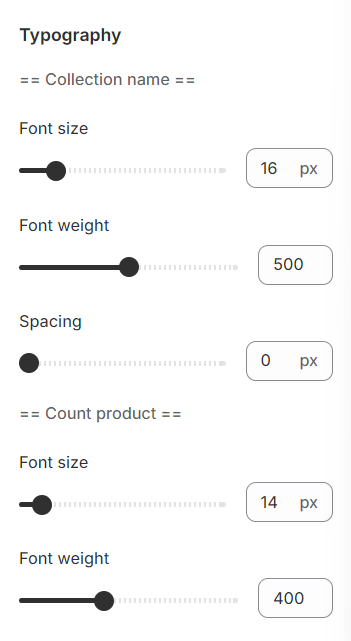
Typography
Collection names and product counts' fonts can be separately set up to match the look of your website.

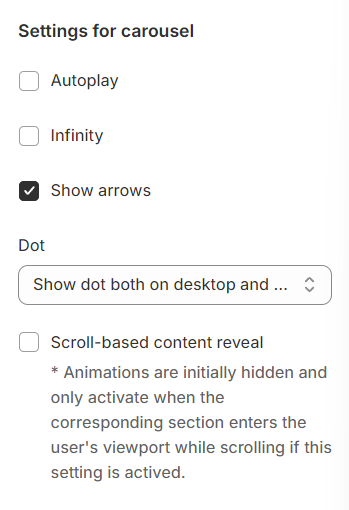
Settings for carousel
Autoplay: Run the carousel automatically.
Infinity: Extend the carousel period indefinitely.
Show arrows: enable buttons to swipe across the carousel.
Dot: enable or disable buttons that navigate you to one specific slide directly.

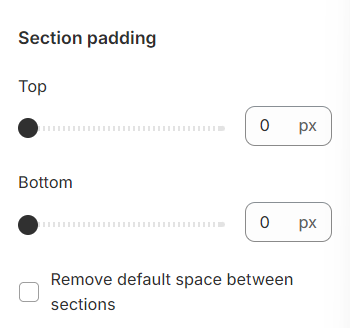
Section padding
Section padding allows you to specify the space between this section and the preceding or following sections, or both.

Blocks settings
For collection items, you have the capability to configure the following elements:
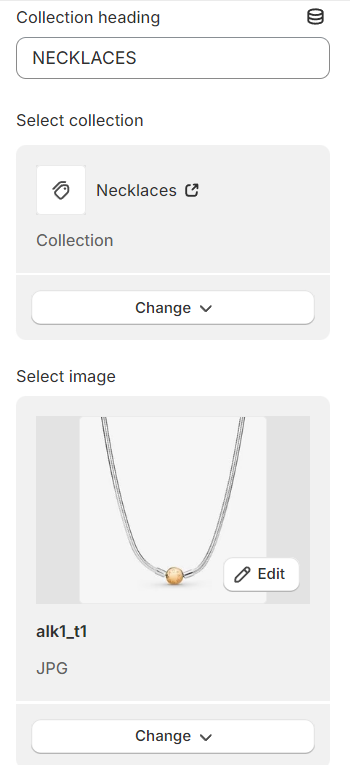
Collection heading: Define the title or heading of your collection.
Collection: Select which collection to display.
Image: Choose or upload an image associated with the collection.

Last updated