Collection link
The collection link displays a quick list of desired collections to catch visitors' attention.

Steps
In the theme editor (Customize), click Add section
Locate Collection link
Save
Section settings
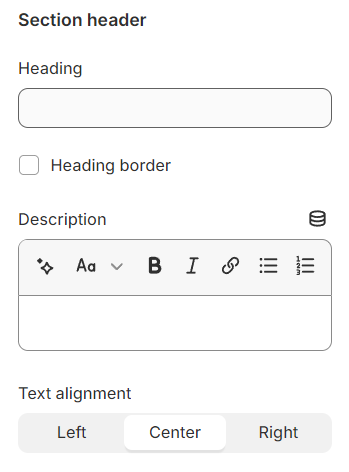
Section header and general:
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.
Adjust the text alignment (left/center/right) along with the background color and container type.

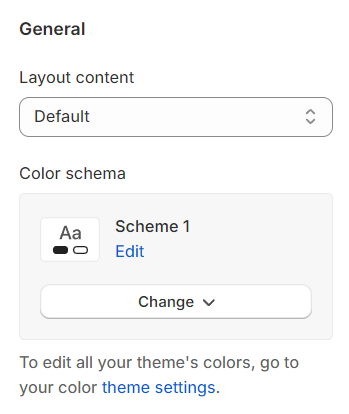
Layout: You can choose between Fluid Container, Stretch width, Full width for the layout or just leave it with the default layout of the video.
Color schema: You are allowed to change text color, background color, etc. with preset color.

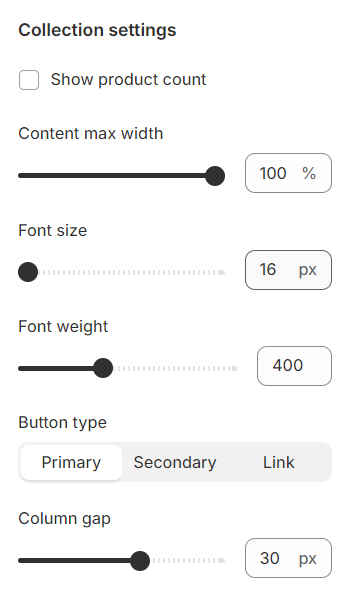
Collection settings
Show product count: This option enables the display of the total number of products within each collection, providing a quick overview to your visitors.
Content max width: Allows you to define the maximum width of the content area, ensuring that your text and images are aligned and presented neatly.
Font size, Font weight: Customize the appearance of your text with settings for font size and weight, enhancing readability and visual impact.
Button type: Select the button's priority level, enabling you to distinguish between primary, secondary, or tertiary actions within your layout.
Column gap: Adjust the spacing between collections to create a clean and organized display, improving the overall aesthetics and user navigation.

Section padding
Section padding allows you to specify the space between this section and the preceding or following sections, or both.

Blocks settings
Collection heading: This will be shown in place of the collection name if it's not left empty, allowing for customized or more descriptive titles.
Select collection: Choose the link that leads to the desired collection, providing a direct pathway for users to explore specific products or categories.

Last updated