Shopable video
Elevate customer 's product browsing experience with captivating video thumbnails that provide dynamic previews of each item, allowing them to explore the unique features and benefits of the products before making a purchase.

Steps
In the theme editor (Customize), click Add section
Locate Shoppable video
Save
Section settings
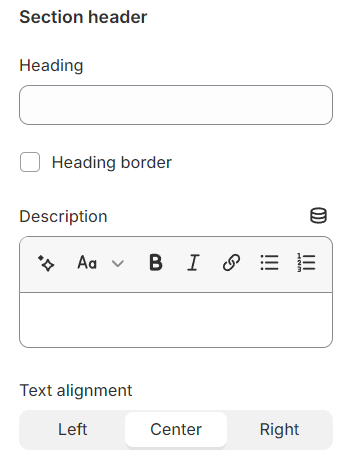
Section header and General
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.
Adjust the text alignment (left/center/right) along with the background color and container type.

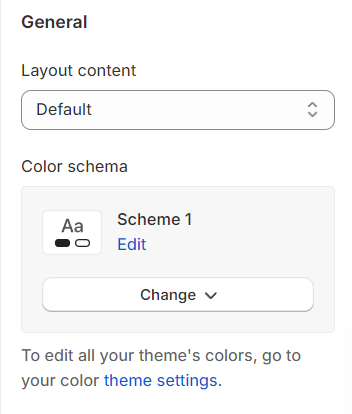
Layout: You can choose between Fluid Container, Stretch width, Full width for the layout or just leave it with the default layout of the video.
Color schema: You are allowed to change text color, background color, etc. with preset color.

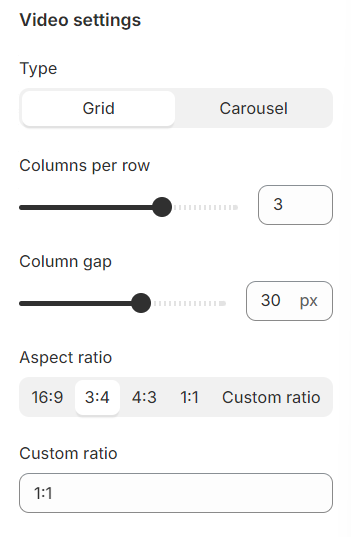
Video settings
Type: Choose between a grid or carousel layout for displaying content.
Columns Per Row: Specify the number of columns you want in each row to structure your layout.
Column Gap: Adjust the space between columns to create a visually appealing separation.
Aspect Ratio: Select an aspect ratio for your content, ensuring it fits your design needs.
Custom Ratio: Define a custom ratio if the standard options do not meet your specific requirements, offering further customization.

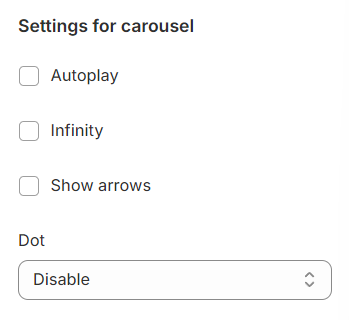
Settings for carousel
Autoplay / Infinite Play: Enable this setting for the carousel to automatically scroll through items indefinitely, providing a seamless browsing experience.
Show Arrows: Activate arrows for users to manually swipe through carousel items and dots for a visual indicator of their position within the carousel.
Direct Navigation via Dot: Utilize dots to allow users to jump directly to a specific tab or item in the carousel, enhancing navigation efficiency.

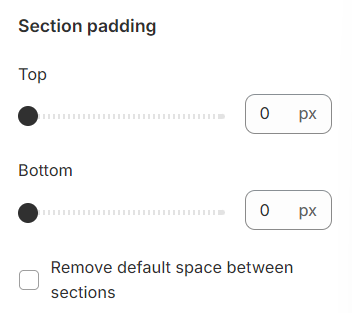
Section padding
Section padding allows you to specify the space between this section and the preceding or following sections, or both.

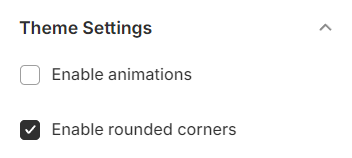
Theme settings
Enable Animation: Activate animations to add dynamic effects and transitions to your content, enhancing visual interest.
Enable Rounded Corners: Turn on this feature to apply rounded corners to your content, softening the design and adding a modern aesthetic.

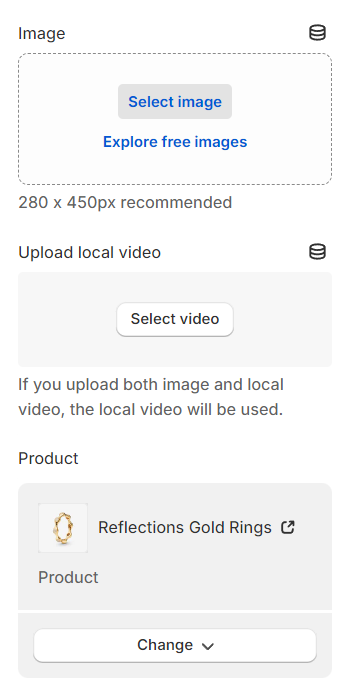
Video settings
When selecting a thumbnail to represent your product, we prioritize the use of videos. If both an image and a video are available, the video will be displayed, providing customers with an engaging and interactive preview of the product.

Last updated