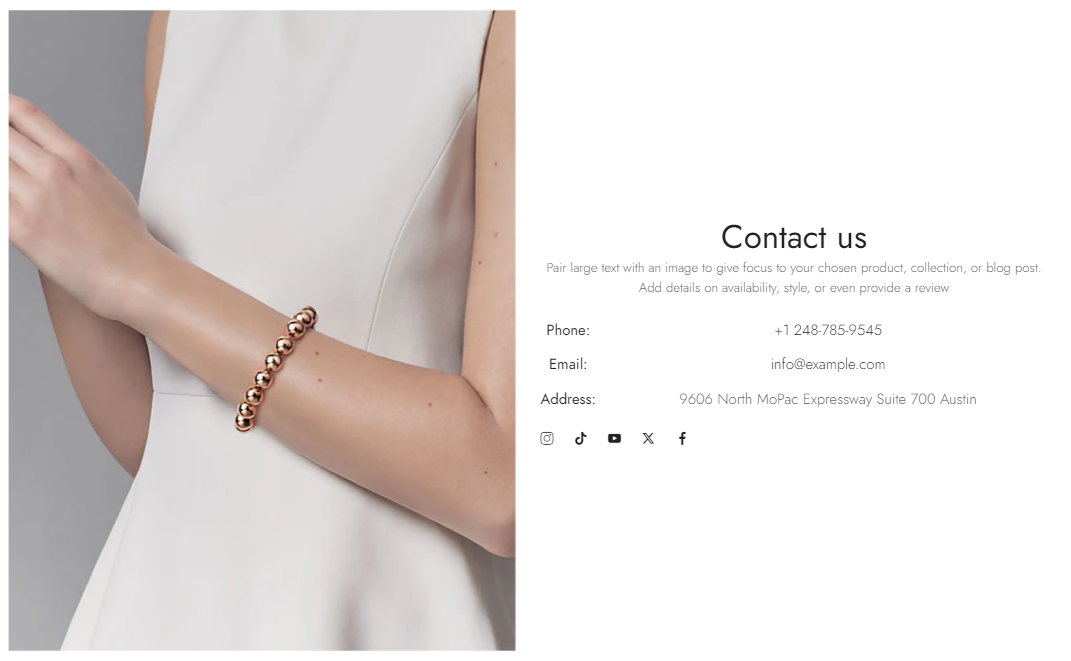
Banner with infor
The image with text section provides an appealing and dynamic approach mixing media, message, and a call-to-action button. This is a great way to promote a product/collection or any exciting feature on your online store.

Steps
In the theme editor (Customize), click Add section
Locate Banner with infor
Save
Section settings
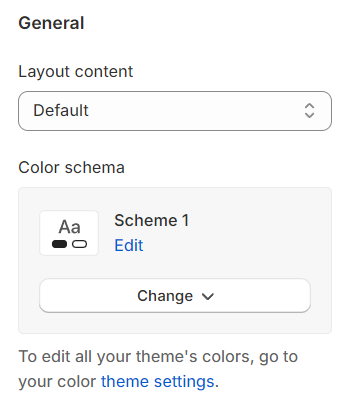
General
Layout: You can choose between Fluid Container, Stretch width, Full width for the layout or just leave it with the default layout of the video.
Color schema: You are allowed to change text color, background color, etc. with preset color.

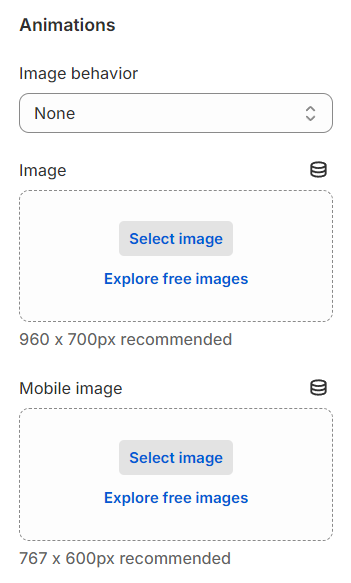
Animations
Image behavior: Includes animations that make your images more lively.
You can add images for desktop and mobile versions separately.

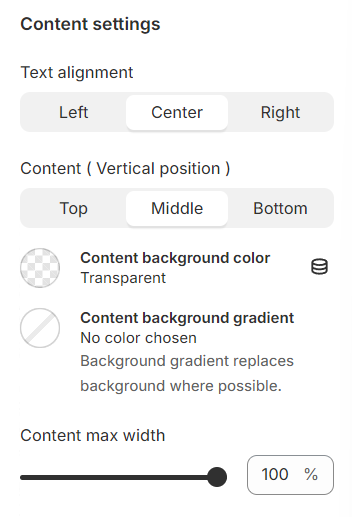
Content
Text alignment: Choose to align text left, center, or right.
Content: Adjust the vertical alignment of content.
Content max width: Define the maximum width for your content.

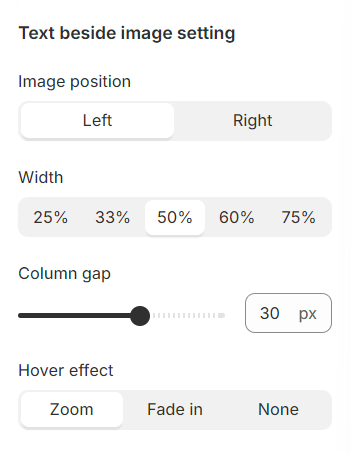
Text beside image setting
Image Position: Configure whether the image or video appears to the left or right of the text.
Width: Determine the width for the image or video.
Column Gap: Adjust the spacing between the text and image/video content.
Hover Effect: Choose from a variety of hover effects for the image. Note: Hover effects may alter the size of your images.

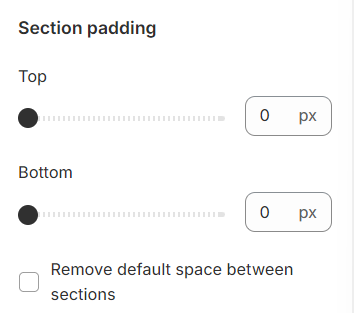
Section padding
Section padding allows you to specify the space between this section and the preceding or following sections, or both.

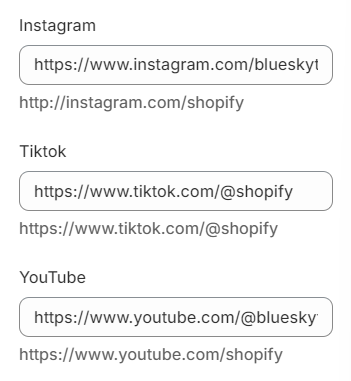
Theme settings
By providing the URL link to your social media, you can make its corresponding icon appear, offering a direct link to your profiles.

Last updated