Custom HTML
Custom HTML is a section allows you to build up your own space on your website. However, it requires you to be familiar with web design languages (such as HTML, CSS,...) to take advantages of it.
Steps:
In the theme editor (Customize), click Add section
Locate and set up Custom HTML
Save to complete
Section settings
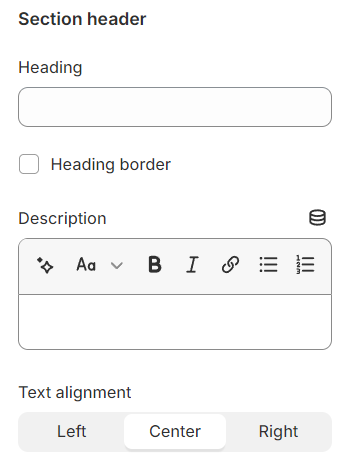
Section header
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.
Adjust the text alignment (left/center/right) along with the background color and container type.

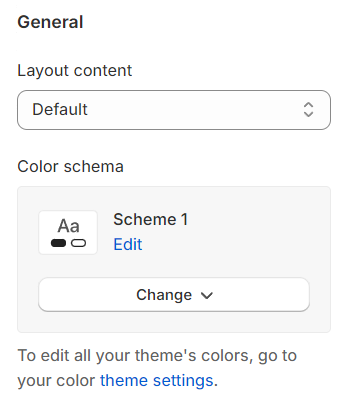
General settings
Layout: You can choose between Fluid Container, Stretch width, Full width for the layout or just leave it with the default layout of the video.
Color schema: You are allowed to change text color, background color, etc. with preset color.

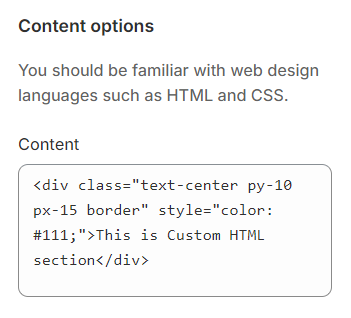
Content options
This is where you put your HTML code to custom your own section.

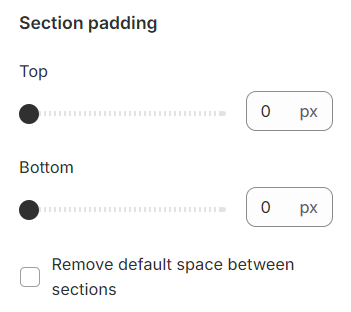
Section padding
Section padding allows you to specify the space between this section and the preceding or following sections, or both.

Last updated