Product
Change layout, content and display variant options
Steps
In the theme editor (Customize), click Theme settings
Locate Product
Make necessary changes
Save
General settings
There are several options for you to decide what to show inside products layout:
Show button "Quick view": enable quick view button when hover a product
Show button "Add to cart": enable add to cart button when hover a product
Show button "Add to wishlist": enable add to wishlist button when hover a product
Show button "Add to compare": enable add to compare button when hover a product
Show product reviews: enable star rate review of the product
Show product type: enable product type
Show second image on hover: a second image of the product will replace the current one when hover
Content center: align the information of all products to center
Show product vendors: enable product supplier

Currently, there are 4 product layouts hover that you can choose from:




Use Stock notification form: Utilizing the stock notification form activates a feature that appears when a product is unavailable. Should a user sign up for alerts, a notification email will be dispatched to your store's email address. To review or modify your store's email, navigate to 'Settings' and select 'Store details' from your Shopify admin dashboard.

With Show product action on mobile, you can decide product actions to be displayed on mobile or not.

Product settings
Product image

Product images ratio can be adjusted with default values or custom value defined by yourself, which is only available when Aspect ratio is set to Custom.
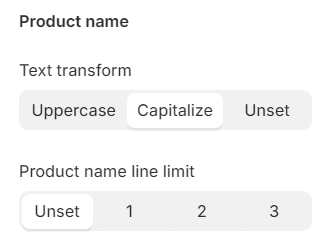
Product name

With Text transform, you can choose to display product names in uppercase, capitalize each word, or leave them as originally entered (unset).
Additionally, you have the flexibility to specify the Product name limit length, with options ranging from one to three lines or leaving it unset for default formatting. Names that surpass the set limit will be shown with an ellipsis.
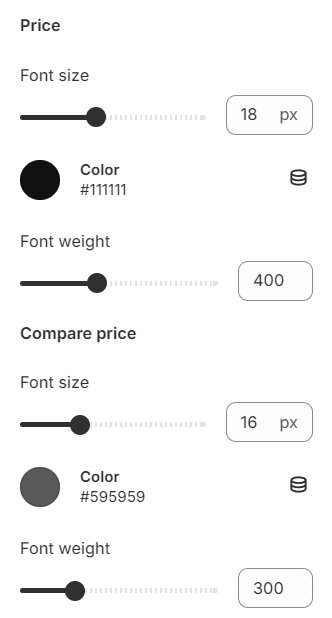
Price and Compare price
Enhance the display of your product pricing and compare prices with comprehensive settings that include font size, text color, and font weight

Star rating and Label color
The label color setting offers customization for both text color and background color, enabling you to create labels that align perfectly with your site's aesthetic.

Badges
The aforementioned labels can be activated simply by switching on their respective options. Besides, their corner style are adjustable.

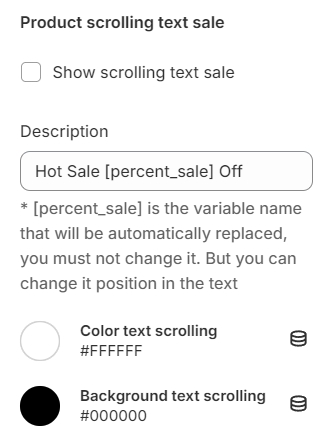
Product scrolling text sale
The Product Scrolling Text Sale feature is an engaging tool designed to capture the attention of your site visitors by seamlessly scrolling promotional messages across their screens. Ideal for highlighting special deals, flash sales, or new arrivals.


Catalog mode
Enable Catalog mode by hiding Add to cart button and/or Price.

Color swatches
Color swatches is used to provide a visual representation of various options available for a product. For instance: color, material, ...

Option name
Match the option names to the corresponding language to ensure the Color swatches feature works correctly with different languages.
To add multiple option names at once, simply separate them with commas. This allows you to define multiple option names simultaneously, making it more efficient to set up your desired options.

Last updated