Collection main
The main collection is the collection you choose to display on the collections page. There are many features to help you customize it, follow this article.

Section settings
Layout: You can choose between Fluid Container, Stretch width, Full width for the layout or just leave it with the default layout of the video.
Items per row: Adjust the number of products displayed in each row to customize the layout of your product grid.
Max number products grid: Set a cap on the total number of products that can be shown on the product grid page, helping to manage the page's length and load times.
Max number products list: Similarly, limit the number of products displayed on the product list page for easier navigation and faster loading.
Pagination: Choose between default pagination, a 'load more' button for manual content expansion, or infinite scrolling for an uninterrupted browsing experience.

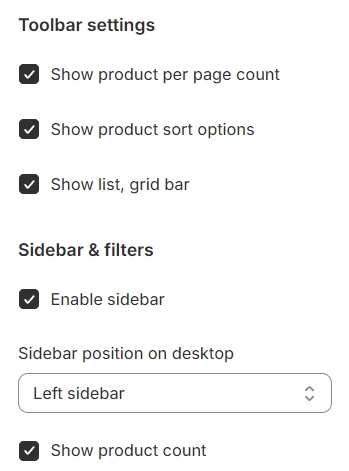
Show product per page count: Display the number of products present on the current page to inform users about the volume of items they're viewing.
Show product sort options: Provide options for users to sort products based on their preferences, such as price, popularity, or new arrivals.
Show list, grid bar: Offer users the choice to arrange products in either a list format or a grid layout for their convenience.
Enable sidebar: Activate a sidebar for additional navigation or filtering options, enhancing the shopping experience.
Sidebar position on desktop: Determine the placement of the sidebar on desktop displays, either to the left or right of the product listings.
Show product count: Reveal the number of products that are tagged with a specific attribute, giving shoppers insight into the assortment within a category.

Blocks settings
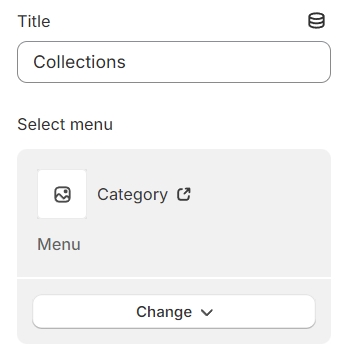
Category
Title: Define the heading or title for the section to clearly convey its purpose or content to viewers.
Select menu: Choose a specific menu from your available options to display, guiding users through your site's navigation or categories.

Filters dynamic
This feature allows you to filter products by price. For instructions on how to set this up, please follow this link.
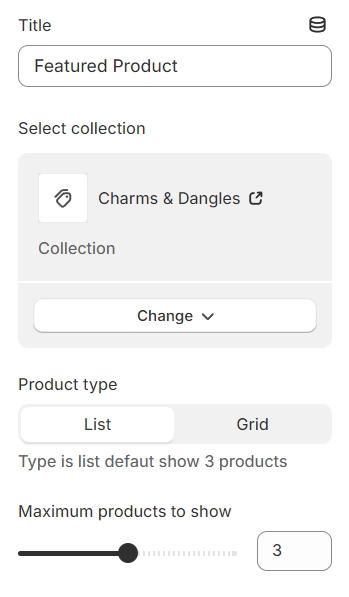
Featured product
Title: Assign a name or heading to this section for clarity and emphasis.
Select collection: Choose which collection you wish to feature from your available options.
Product type: Specify the type of products you're aiming to display within this section.
Maximum product to show: Set a limit on the number of products to be displayed, managing the section's size and user experience.

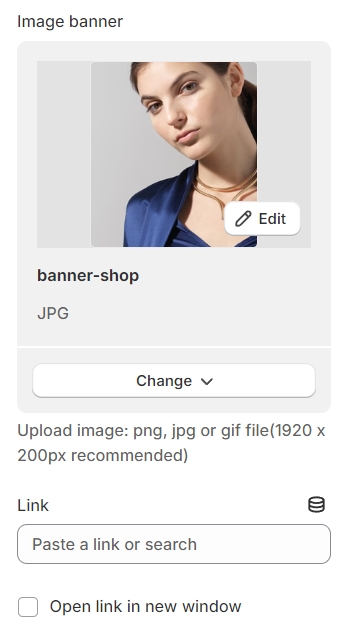
Image banner
Image banner: Choose an image to serve as the banner for this section.
Link: Provide a URL that users will be directed to when they click on the image banner.

Banner collection
Color schema: You are allowed to change text color, background color, etc. with preset color.

Image behavior: Select an animation to enhance the image with dynamic effects.
Image: Configure the image to display differently on desktop and mobile devices for optimized viewing across various screen sizes.

Content settings: Adjust the alignment and position of your content both horizontally and vertically to achieve the desired layout.
Background: Set the background color to complement or contrast with your content for visual appeal.
Content max-width: Define the maximum width of your content area to ensure it fits well within the overall design and maintains readability.

For the text overlay setup, configure the height of the text content separately for desktop, tablet, and mobile devices, ensuring optimal readability and layout adaptation across various screen sizes.

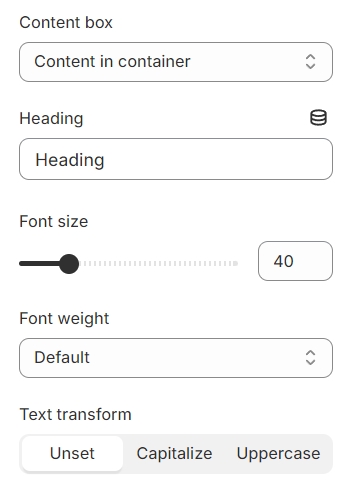
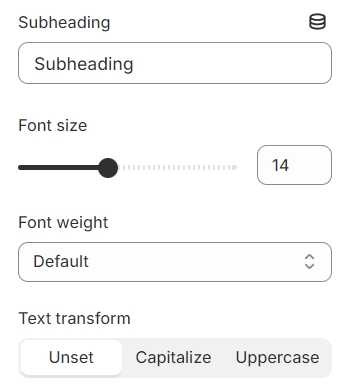
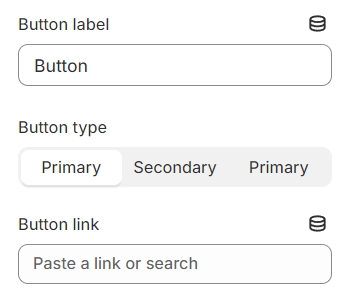
You can configure the font size and weight for headings, subheadings, and buttons, allowing you to tailor the text appearance for clarity and visual impact across your content




Last updated