Blog posts
The section Blog Post allows you to automatically add those articles which have the same blog group without manually adding one-by-one. It's never been easier to create a blog post.

Steps
In the theme editor (Customize), click Add section
Locate Blog posts
Save
Section header and general
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.

Layout: You can choose between Fluid Container, Stretch width, Full width for the layout or just leave it with the default layout of the video.
Color schema: You are allowed to change text color, background color, etc. with preset color.

Blog settings
This section allows for the inclusion of selected blog posts, enabling you to feature content that aligns with your preferences or thematic focus.

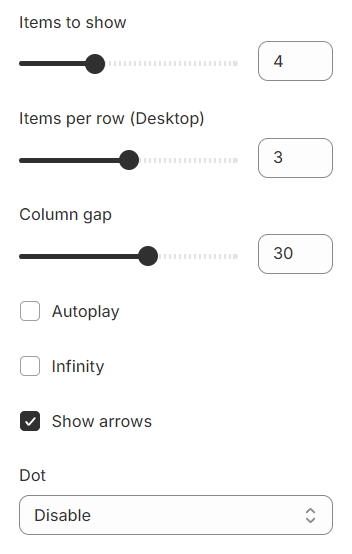
Utilize the slider to modify both the number of blog posts per row and the total number of posts shown. Furthermore, you have the option to adjust the spacing between each post within this section.

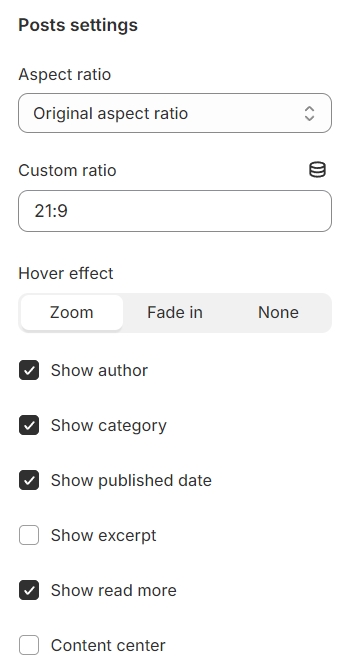
Post settings
The card section is adjusting the blog image ratio and content alignment inside. Furthermore, you can enable/disable the card elements if needed:
Aspect ratio: Allows you to select the proportion between the width and height of images using preset options.
Custom ratio: Offers the flexibility to define your own preferred ratio for images, tailoring them to your specific design needs.
Image hover effect: This option allows you to set an effect when hovering for image with many selections (Warning: Hovering effect will resize your images).
Show author: This feature displays the name of the author associated with the blog post.
Show category: This option reveals the category under which the blog post is classified.
Show published date: This setting shows the date on which the blog post was published.
Show excerpt: Enables a brief summary of the blog post to be displayed.
Show read more: This button guides customers to the complete blog post for further reading.
Content center: Aligns the text content to the center, enhancing readability and aesthetic appeal.

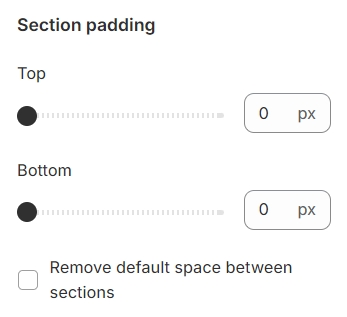
Section paddings
Section padding allows you to specify the space between this section and the preceding or following sections, or both.

Last updated