Collection list page

Section settings
General
Layout: You can choose between Fluid Container, Stretch width, Full width for the layout or just leave it with the default layout of the video.
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.

Collection list
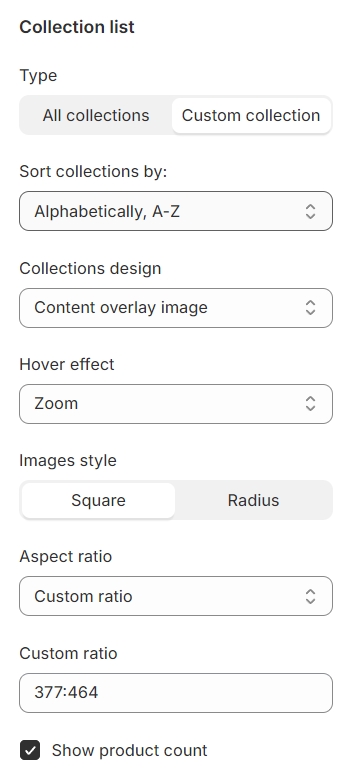
Type: Choose between "All Collections" to display every collection created or "Custom Collection" to show only those collections added to a specific list.
Sort collections: Organize your collections based on your preferred criteria.
Collections design: Opt for content overlaying the image or content positioned below the image for different visual effects.
Hover effect: Enhance interactivity with options like zoom, border inset, or shadow display upon hovering.
Image style: Decide between a square or rounded (radius) edges for your images to match your site's aesthetic.
Aspect ratio: Set a specific proportion for your images to maintain consistency.
Custom ratio: Define a unique aspect ratio if the standard options do not meet your needs.
Show product count: Enable the display of the number of products within each collection for informative purposes.

Content
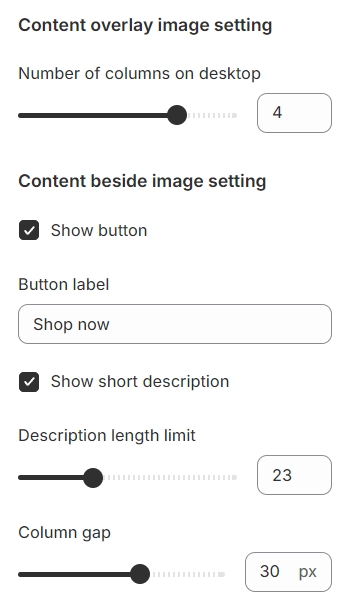
Content overlay image setting:
Number of columns on desktop: Specify the number of columns to be displayed on a desktop layout
Content beside image setting:
Show button: Toggle the visibility of a call-to-action button within the layout.
Button label: Customize the text displayed on the button to direct users appropriately.
Show short description: Opt to display a brief description for each item or collection.
Description length limit: Set a maximum character count for the short description to ensure consistency and brevity.
Column gap: Adjust the spacing between columns to achieve a clean and organized appearance.

Show more
Show 'Show more' button: Enable the option to display a 'Show More' button, offering users the ability to access additional content.
Maximum collections to show: Set a limit on the number of collections displayed before the 'Show More' button is activated.
Button label: Customize the text on the 'Show More' button to clearly communicate its function to users.

Blocks settings
Collection heading: Define a title or heading for the collection which will replace collection name.
Select collection: Choose which collection you want to showcase from your available options.
Select image: Pick an image that represents or complements the selected collection replacing its original image.

Last updated