Scrolling text

Steps
In the theme editor (Customize), click Add section
Locate Scrolling text
Save
Section settings
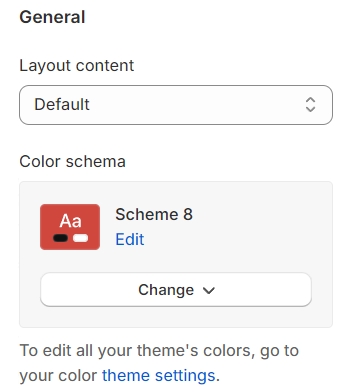
General settings
Layout: You can choose between Fluid Container, Stretch width, Full width for the layout or just leave it with the default layout of the video.
Color schema: You are allowed to change text color, background color, etc. with preset color.

Here, you can customize the font size and weight for your content. Additionally, set the duration for each display period and adjust the spacing between two pieces of text content for clarity and readability.
The icon symbolizing the spacing between two content pieces can be selected as either a line or a circle, allowing for visual customization of the content separation indicator.

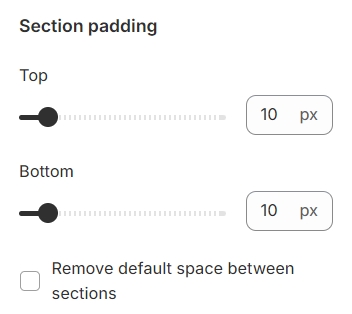
Section padding
Section padding allows you to specify the space between this section and the preceding or following sections, or both.

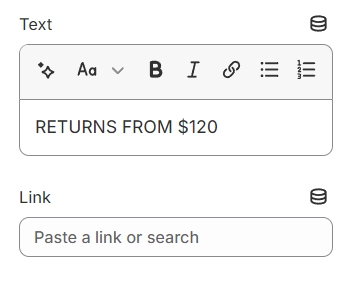
Blocks settings
This is the section where you can configure your content and optionally add a link, enabling merchants to be directed to more information or a specific page as desired.

Last updated