Header
There are 3 layouts of header for you to choose from:
We also offer three distinct layout blocks for the header mega menu, each designed to cater to different visual and navigational preferences.
Section settings
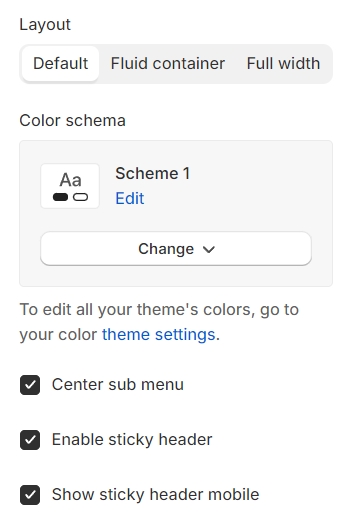
Layout: You can choose between Fluid Container, Stretch width, Full width for the layout or just leave it with the default layout of the video.
Color schema: You are allowed to change text color, background color, etc. with preset color.
Center sub menu: Align the submenu items to the center under their respective main menu items for a streamlined look.
Enable sticky header: Turn on the sticky header feature to keep the header visible at the top of the screen as users scroll down.
Show sticky header on mobile: Choose whether the sticky header feature should also be active on mobile devices, ensuring easy navigation across all platforms.

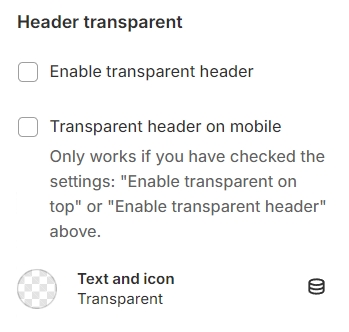
Enable transparent header: Turn on the option for a transparent header, offering a sleek look to your site.
Transparent header on mobile: Decide whether to apply the transparent header feature to mobile devices as well, ensuring a consistent design across all platforms.

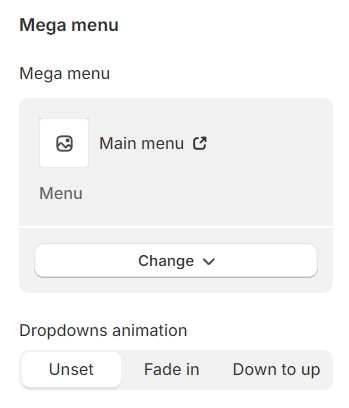
Mega menu: Select from available mega menu designs or create a new one to enhance site navigation.
Dropdowns animation: Choose an animation effect for when the dropdown menus are activated, adding a dynamic visual touch to the user interface.

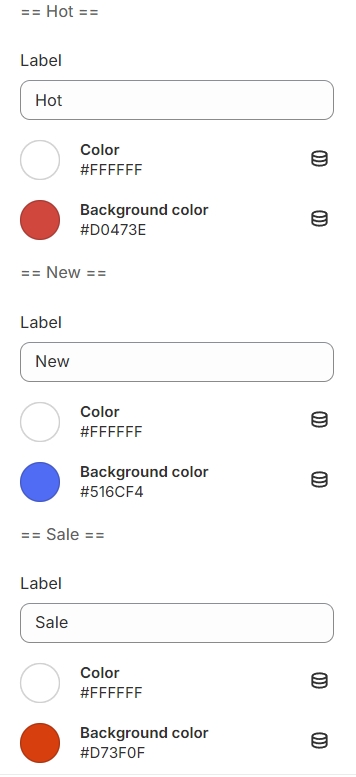
You can set up text color and background color for your desire labels

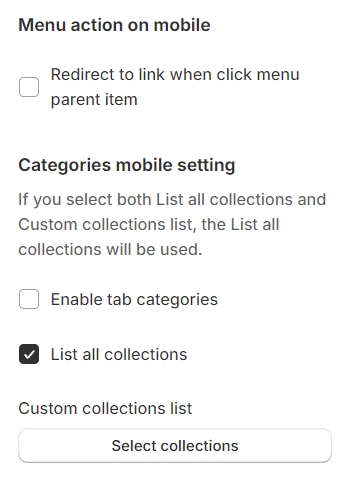
Menu action on mobile: Decide if clicking on a parent menu item should redirect to a link.
Enable tab categories: Activate visibility for the tab categories.
List all collections: Ensure all collections are visible under the categories tab.
Custom collection list: Display only selected collections in the categories tab for a more curated experience.

You have the autonomy to select which icons or features are displayed, allowing you to tailor the interface to your preferences and the needs of your users.

Blocks settings
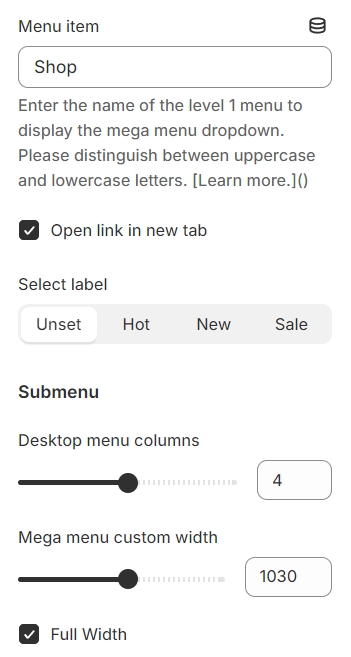
Menu item: Specify the name of the menu item to which the layout will be applied.
Select label: You can choose a label to display beside the menu item for additional information.
Submenu:
Desktop menu columns: The submenu settings include the option to determine the number of columns for the desktop menu.
Mega menu custom width: You can also set a custom width for the mega menu.
Full width: If you select full width, it will override any custom width setting, expanding the menu across the entire screen width.

Last updated